コンテンツエリアの好きな位置にウィジェットを設置できるSimplicityですが、唯一、ヘッダーにウィジェットを配置する機能がありません。
Simplicityはシンプルとはいえ、ヘッダーロゴの右側の空白がもったいないので、Simplicityのヘッダーにウィジェットを設置するための方法を記しました。
修正する場所
1. function.php
2. header.php
3. style.css
テーマを編集する場合は予期せぬ動作をする場合があるので必ずバックアップをしましょう。
1. function.phpの修正
まずは、function.phpに下記のコードを追加します
[html]
// added header widget
register_sidebar(array(
‘name’ => ‘ad-header-widget’ ,
‘id’ => ‘header-right’ ,
‘before_widget’ => ‘<div class="ad-header-widget">’,
‘after_widget’ => ‘</div>’,
‘before_title’ => ‘<h3>’,
‘after_title’ => ‘</h3>’
));
[/html]
2. header.phpの修正
次に、header.phpに下記の1行を追加します。
挿入場所は間違えないようにしてください。
[html]
<div class="alignright top-sns-follows">
<?php if ( is_top_follows_visible() ): //トップのフォローボタンを表示するか?>
<?php get_template_part(‘sns-pages’); //SNSフォローボタンの呼び出し?>
<?php endif; ?>
</div>
<!– header widget –>
<?php dynamic_sidebar(‘header-right’); ?>
</div><!– /#h-top –>
</div><!– /#header-in –>
</div><!– /#header –>
[/html]
3. style.cssの修正
最後に、style.cssに以下のコードを追加します。
width,height,topは挿入したいコンテンツの大きさに合わせて適宜変更してください。
一番下の行は、タブレット幅以下の場合にウィジェットを表示させないためのコードです。
[html]
/* +++++ header ad widjet +++++ */
.ad-header-widget {
position: absolute;
right: 0;
width: 468px;
height: 60px;
top: 20px;
}
@media screen and (max-width: 1110px) {.ad-header-widget{display:none;}}
[/html]
これで作業終了です。

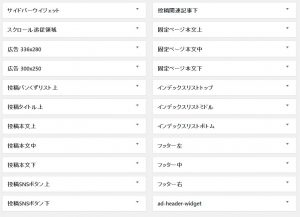
▲右下にヘッダー用のウィジェットができました