目次
エディタだけ作成するページは物足りない?
ワードプレスでサイトを作成するメリットのひとつが、ページを作成するエディタは見た目を確認しながら作成できるので、htmlの知識があまりなくてもページが作成できる点があります。しかし、もっとボタンに動きをつけたり、画像に動きをつけたりしたいという場合は、エディタだけでは対応しきれないこともあります。
htmlやJavaScriptの知識はあまりないけど、簡単にページに動きをつけたい。そんな希望を叶えてくれるプラグインが「Shortcodes Ultimate」です。
「Shortcodes Ultimate」のインストール
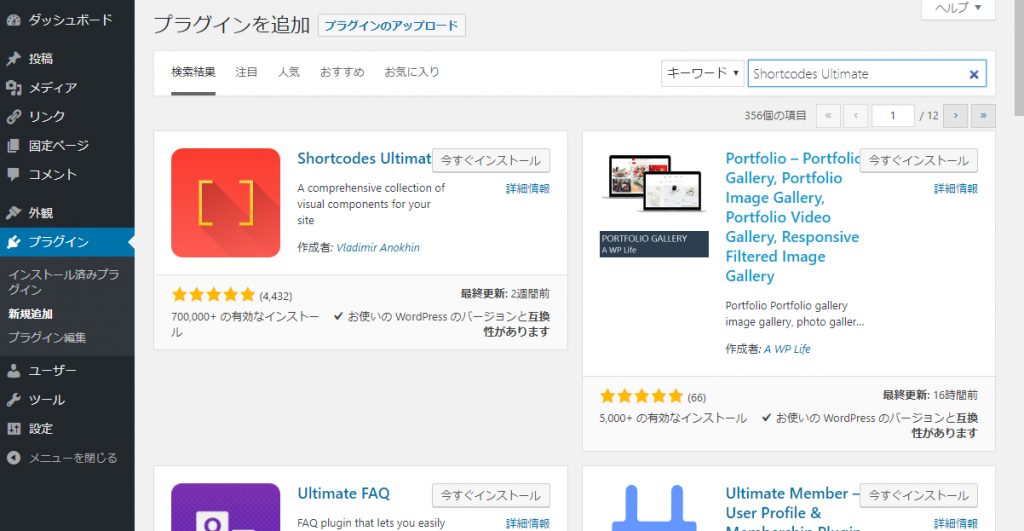
ワードプレスの管理画面で、プラグインの追加画面を開きます。左上の検索フォームでキーワードに「Shortcodes Ultimate」と検索します。検索結果が表示されたら、[今すぐインストール]ボタンをクリックしてインストールし、次に有効化をします。

これで「Shortcodes Ultimate」のインストールは完了です。
「Shortcodes Ultimate」で使えるショートコード
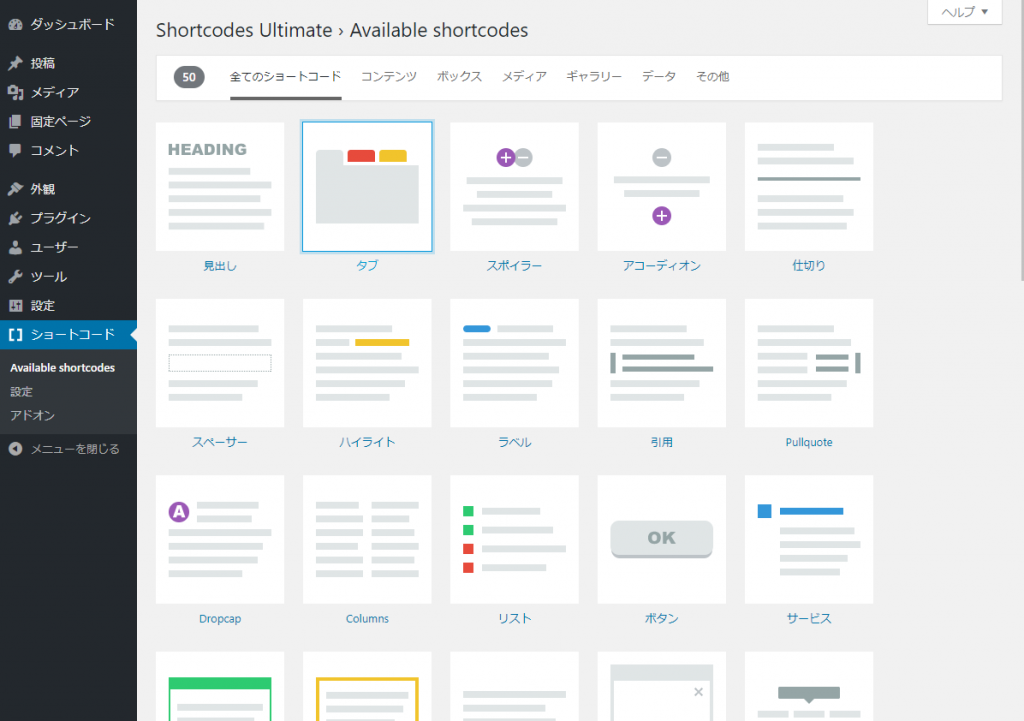
Shortcodes Ultimateでどんなショートコードが使えるかを確認するには、ワードプレスの管理画面で、[ショートコード]-[Available shortcodes]で確認することができます。

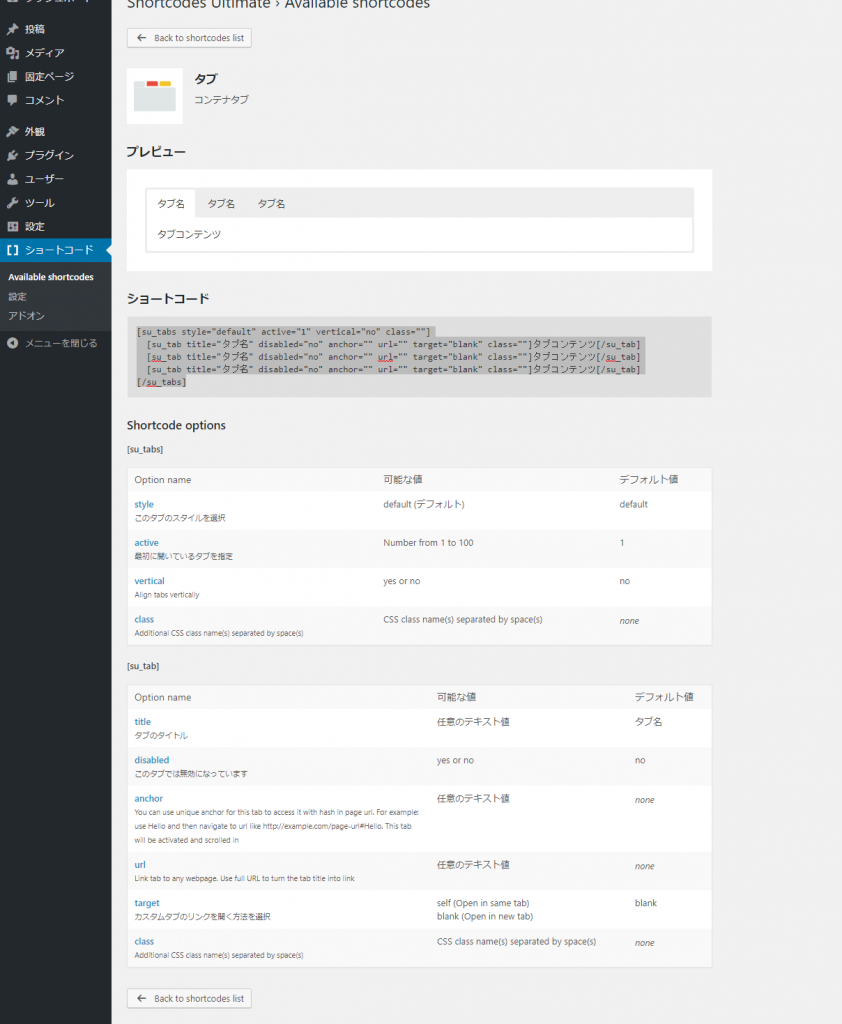
この一覧から、ページに設置したい動きを選択します。使い方の一例として、タブを設置してみます。タブをクリックすると、プレビューやショートコードの書き方など、使い方を詳しく確認することができます。

「Shortcodes Ultimate」の使い方
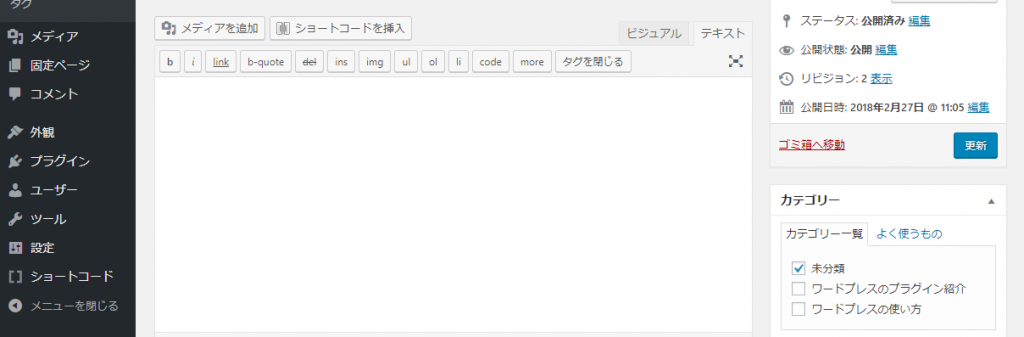
Shortcodes Ultimateをインストールし、有効化をすると、エディタの上部に[ショートコードの挿入]というボタンをクリックしいます。

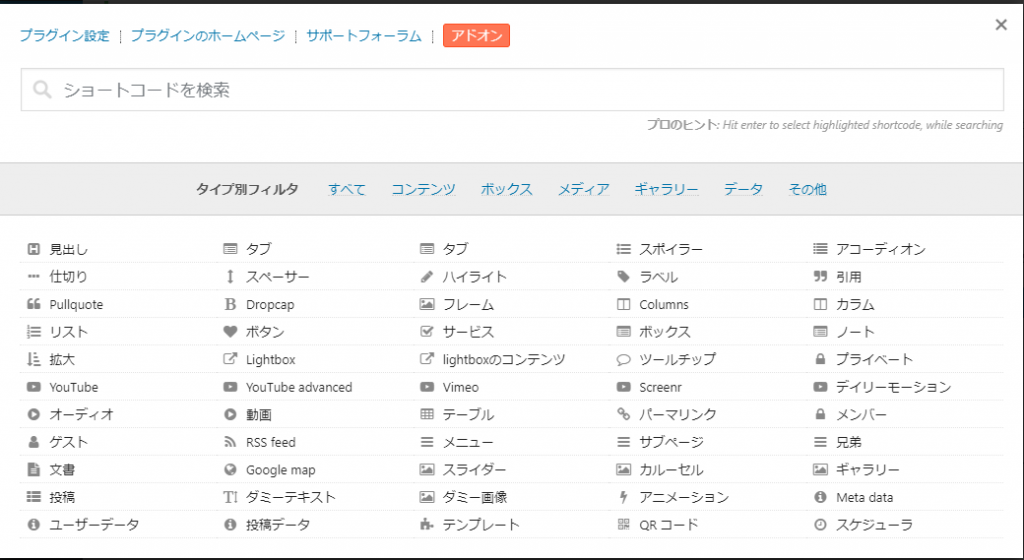
表示された一覧の中から、追加したいショートコードを選択します。今回はタブを追加してみます。

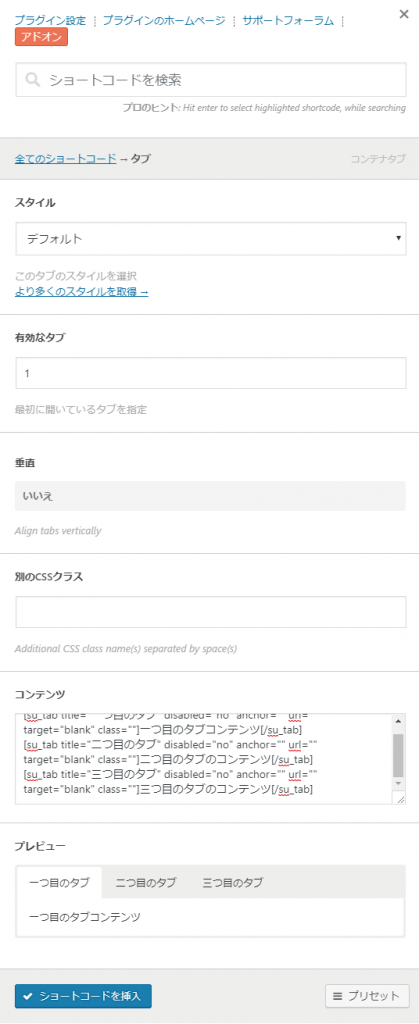
表示された画面で、追加するショートコードのカスタマイズを行います。タブの場合は、最初に開いておくタブを選択し、コンテンツで表示する内容を編集することができます。この画面ではプレビューを表示しながら編集することができるので、コードの編集に慣れていなくても安心して作業を進めることができます。

ショートコードの編集が終わったら[ショートコードの挿入]をクリックしてエディタ画面に戻ります。ページを表示すると、記事にタブが表示されていることが確認できます。

「Shortcodes Ultimate」で動きのあるサイトを
Shortcodes Ultimateで使えるタグ一覧に表示される通り、たくさんのショートコードが用意されているプラグインです。スライダーの設置なども簡単にできるようになるので、もっとサイトに動きがほしいという方はぜひ使ってみてください。