WordPressのブログでカテゴリ毎にヘッダー画像を変える方法を紹介します。
ワードプレスにはブログ形式の投稿ページと、普遍的な情報を載せるための固定ページの2種類あります。ヘッダーの画像をカテゴリ毎に変える場合、固定ページはテンプレート機能を使えばいいのですが、投稿ページのテンプレートはカテゴリ毎に変えられません。
下記のカスタマイズを行えば、カテゴリ毎にヘッダー画像を変える事ができるようになります。
カスタマイズの手順
1. header.phpなどに下記のコードを加える。
ヘッダーに相当する部分に各カテゴリのIDがclassとして付与されるようにする。
<?php
$cat = get_the_category();
$cat = $cat[0];
?>
<div class="cat-<?php echo $cat->cat_ID; ?>"></div>2.スタイルシートに下記のコードを加え、画像のURLを指定する。
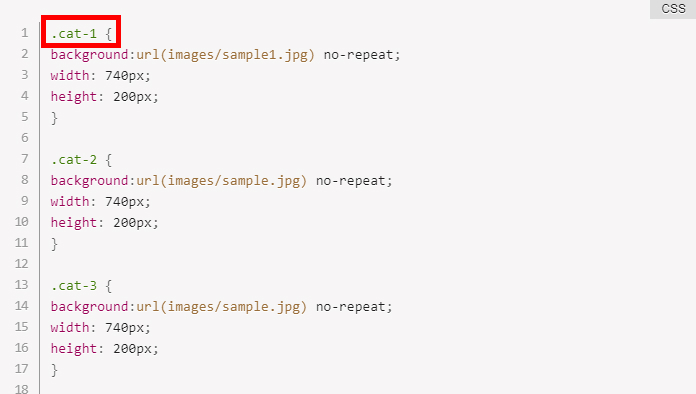
backgroundで各cssに背景画像(ヘッダー画像)を設定する。
.cat-1 {
background:url(images/sample1.jpg) no-repeat;
width: 740px;
height: 200px;
}
.cat-2 {
background:url(images/sample.jpg) no-repeat;
width: 740px;
height: 200px;
}
.cat-3 {
background:url(images/sample.jpg) no-repeat;
width: 740px;
height: 200px;
}
.cat-4 {
background:url(images/sample.jpg) no-repeat;
width: 740px;
height: 200px;
}★CSSのカテゴーの設定について
「cat-1」の「1」は各カテゴリーのIDを設定する。「cat-1」=「カテゴリーID1」

カテゴリ番号の確認方法
catはカテゴリ番号です。カテゴリ番号は、ダッシュボードの[投稿]→[カテゴリ]で、該当のカテゴリをクリックすると、http://(中略)=category&tag_ID=XXXといったURLが表示されます。このXXXがカテゴリ番号です。

幅や高さは適宜調整してください。
PHPを修正する場合は、事前にバックアップを取りましょう!