最近スマホなどのモバイル端末でサイトを閲覧するケースが増えています。モバイルページのユーザー満足度も重要になってきました。Google主体のプロジェクトで、「AMP(Accelerated Mobile Pages)」という、モバイルサイトの高速表示を目的としたプロジェクトも注目されています。
そこで今回は、ワードプレスでAMPを簡単に導入する方法についてご紹介します。
ワードプレスをAMP対応するプラグイン「AMP for WordPress」
ワードプレスのサイトをAMP対応のサイトにするためには、自力でAMPの使用に沿ったテンプレートを作成する方法と、プラグインを導入する方法があります。
今回は、「AMP for WordPress」というプラグインを使って簡単にAMP対応にしてみます。
「AMP for WordPress」のインストール
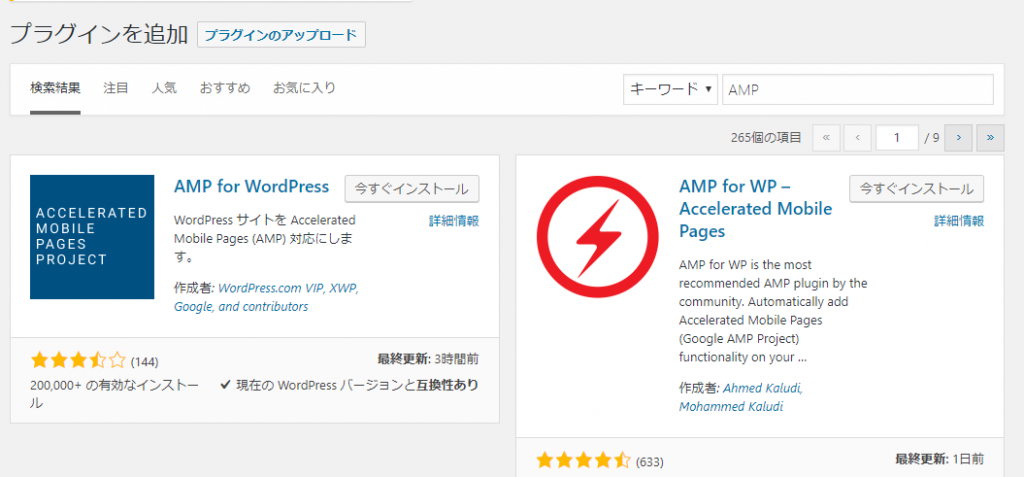
ワードプレスの管理画面で、プラグインの追加画面を開きます。左上の検索フォームでキーワードに「AMP」と検索します。検索結果が表示されたら、[今すぐインストール]ボタンをクリックしてインストールし、次に有効化をします。

表示の確認
プラグインがインストール出来たら、表示ができているか確認してみましょう。すでに投稿されている記事のURLの後ろに「/amp」を追加します。
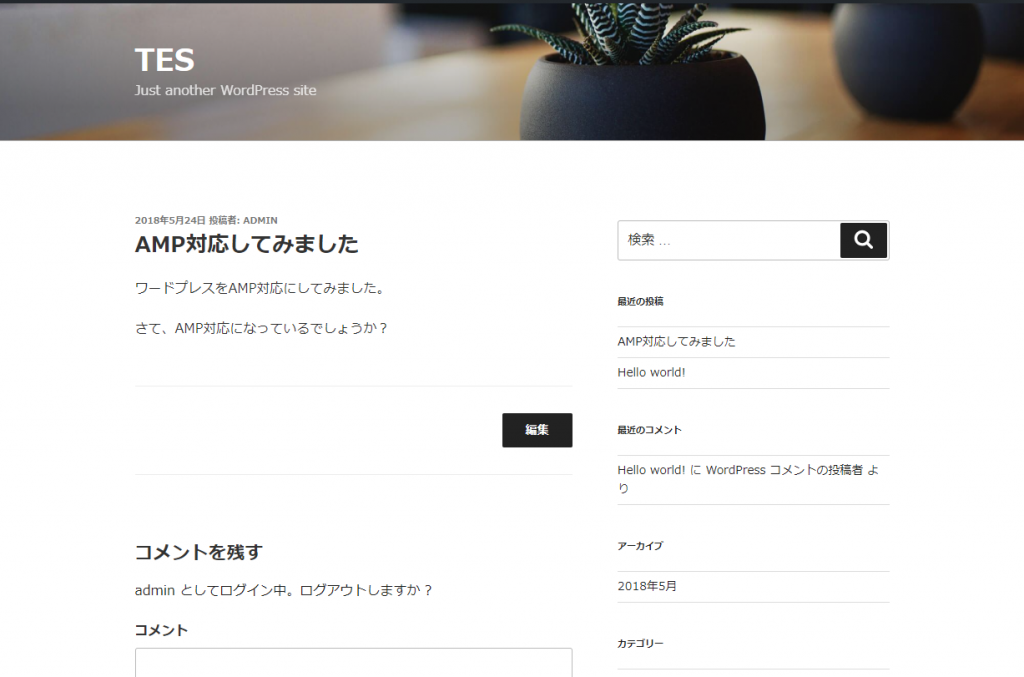
通常でしたら、下のような画面が表示されます。

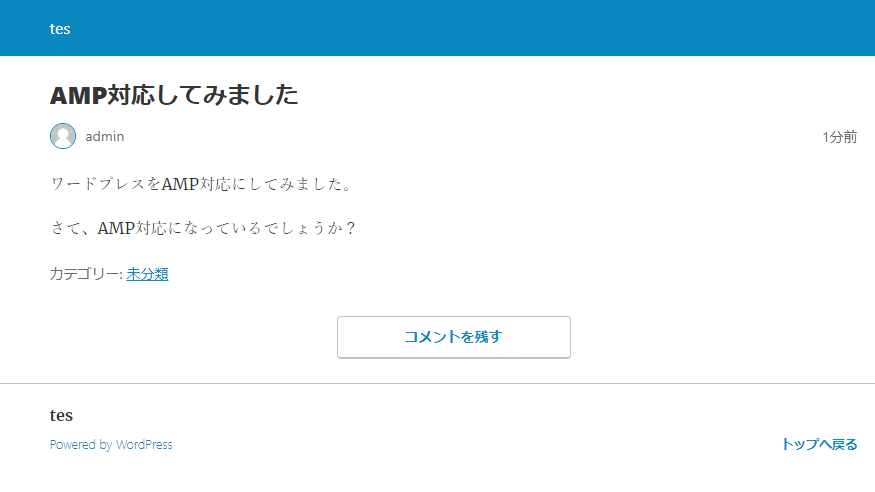
ですが、URLの後ろに「/amp」を追加して、表示するとAMPに対応したシンプルなページが表示されます。

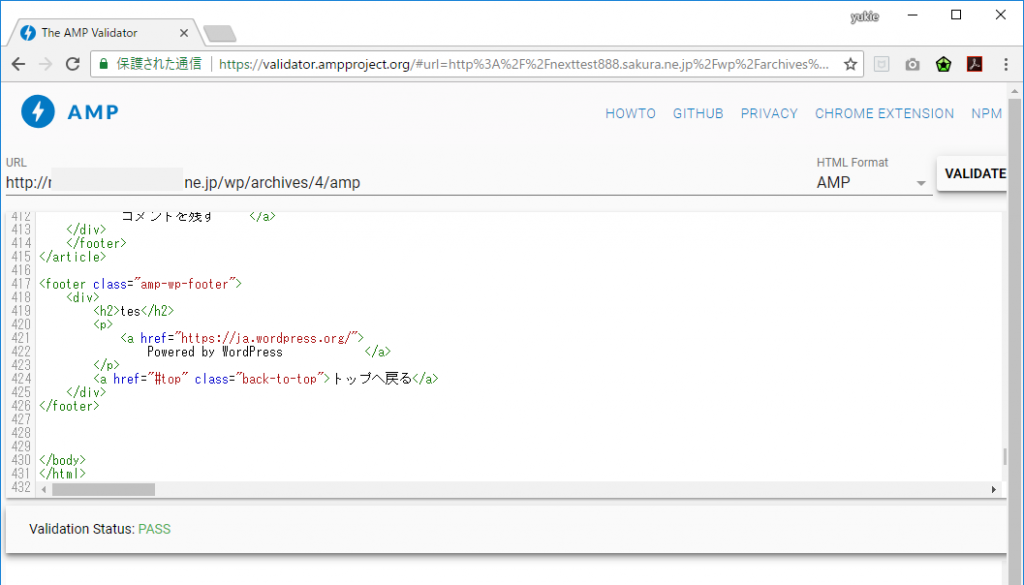
きちんとAMP対応になっているか確認したい場合は、「AMP Validator」がおすすめです。サイトURLを入力し、「VALIDATE」ボタンをクリックすればOKです。ANP対応になっていれば、下の方に「Validation Status: PASS」と表示されます。ちなみに、AMP対応じゃない場合は、どのコードが対応していないのか教えてくれます。

「AMP for WordPress」のカスタマイズ
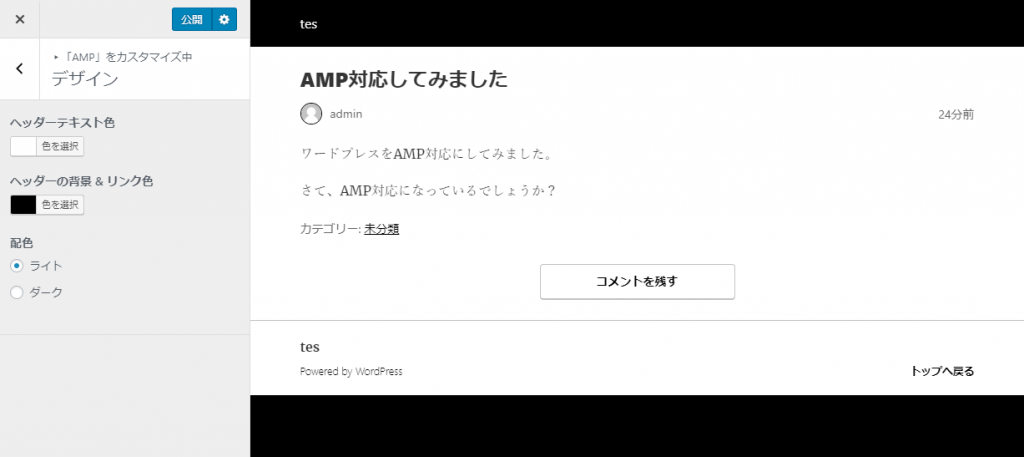
見た目をカスタマイズしたい場合は、ダッシュボードの[外見]-[AMP]で少しですがカスタマイズすることができます。

さらに、有効化したばかりの状態では、AMP対応は投稿ページのみですが、ダッシュボードの[AMP]-[General]で固定ページも利用するように設定を変更可能です。
「AMP」でモバイルサイトを快適に!
いかがでしょうか?このプラグインは、コードを編集すればさらにカスタマイズをすることもできます。プラグインをインストールするだけで手軽にAMP化できるので、興味がある方はぜひ使ってみてください。
コメント