目次
「PS Auto Sitemap」でサイトマップを自動出力
手軽に記事の公開できるワードプレスですが、コンテンツが増えてくるとユーザビリティをあげるためにサイトマップが必要になってきます。しかし、コンテンツを増やすごとにサイトマップも更新するというのは手間もかかります。
サイトを訪問した人が目的のコンテンツを見つけやすいサイトマップを、管理の手間なく作成したい。それをかなえてくれるプラグインが「PS Auto Sitemap」です。
「PS Auto Sitemap」のインストール
ワードプレスの管理画面で、プラグインの追加画面を開きます。左上の検索フォームでキーワードに「PS Auto Sitemap」と検索します。検索結果が表示されたら、[今すぐインストール]ボタンをクリックしてインストールし、次に有効化をします。

これでBrowser Shotsのインストールは完了です。
「PS Auto Sitemap」の設定
プラグインのインストールと有効化が完了したら、まず最初にサイトマップを表示させる固定ページを作成します。作成する記事のエディタをテキストエディタに変更し、次のタグを追加します。
公開をしたら、ブラウザのアドレスバーでURLの後半にある「&post=数字」の数字の部分(記事ID)をメモしておきます。
[code]
[!– SITEMAP CONTENT REPLACE POINT –]
[/code]

ワードプレスの管理画面で、「設定-PS Auto Sitemap」画面を開きます。『サイトマップを表示する記事』欄に先ほどメモした記事IDを指定します。
また、サイトマップに表示させたくないカテゴリーや除外記事などがあれば、指定できます。例えば、カテゴリーが未設定のものは外したい場合、管理画面で、「投稿-カテゴリ」で「未設定」のカテゴリー編集画面を開きます。ブラウザのアドレスバーでURLの後半にある「&tag_ID=数字」の数字の部分がタグIDになります。このカテゴリIDを『除外カテゴリ』欄に指定します。

最後にページ下方にある『変更を保存』をクリックすれば設定は完了です。
「PS Auto Sitemap」でサイトマップを表示
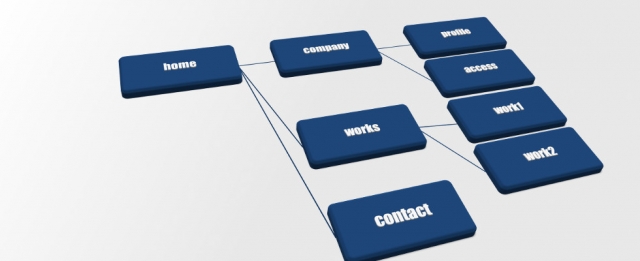
設定が完了したら、先ほど作成した固定ページを開いてみましょう。ショートコードを書いた部分にサイトマップが作成されます。
サイトマップの表示スタイルは、設定画面のスタイルの変更で変更することができます。シンプルなものから、音符などのかわいらしいものまで14種類あるので、サイトの雰囲気に合わせたものを選んでみてください。デザインが得意な方は自分でCSSを作成してもいいかもしれません。

「PS Auto Sitemap」でユーザビリティの向上をく
せっかく書いた記事でも古くなってしまったらなかなか閲覧者の目に届きにくくなってしまいます。分かりやすいサイトマップを導入して閲覧者に有効な記事を見つけてもらえるようにできるPS Auto Sitemapは、ワードプレスのサイト作成にはおすすめです。
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?