目次
目次がある記事は読みやすい
ウェブページを閲覧するときに、目次があるとどんなことが書いてあるか最初に把握しやすくなって読みやすいですよね。ワードプレスで作成したページでも、各ページに目次を設定してあることが多くあります。
しかし、目次を手作業で作成する場合、読みたいところに飛ぶことができるアンカーリンクを張る手間もかかりますし、タイトルを更新した場合に目次を編集し忘れるなど、管理が大変になってしまいます。
そこで今回は、そんな面倒な目次の作成を自動化してくれるプラグイン「Table of Contents Plus」をご紹介します。
「Table of Contents Plus」のインストール
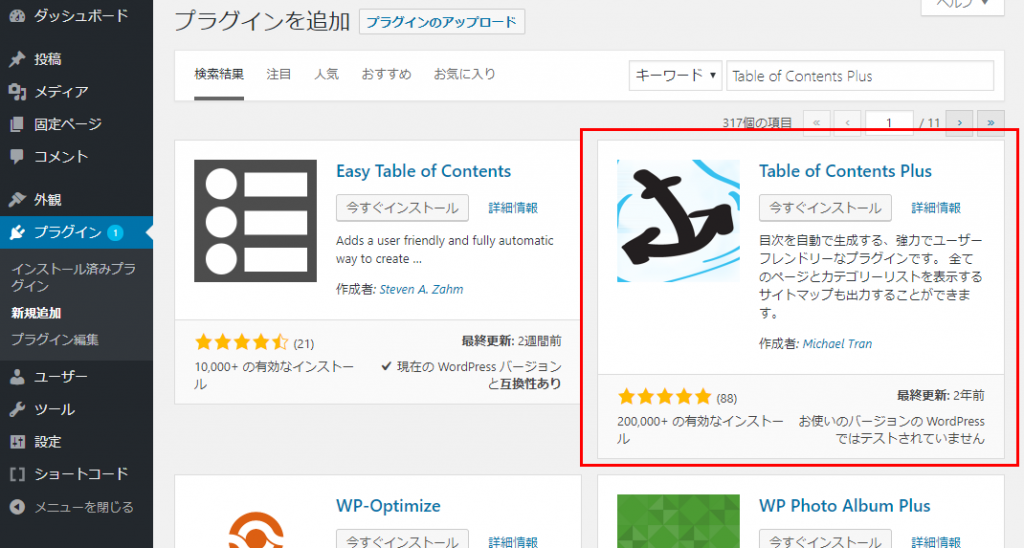
ワードプレスの管理画面で、プラグインの追加画面を開きます。左上の検索フォームでキーワードに「Table of Contents Plus」と検索します。検索結果が表示されたら、[今すぐインストール]ボタンをクリックしてインストールし、次に有効化をします。

これで「Table of Contents Plus」のインストールは完了です。
「Table of Contents Plus」で目次の設定をする
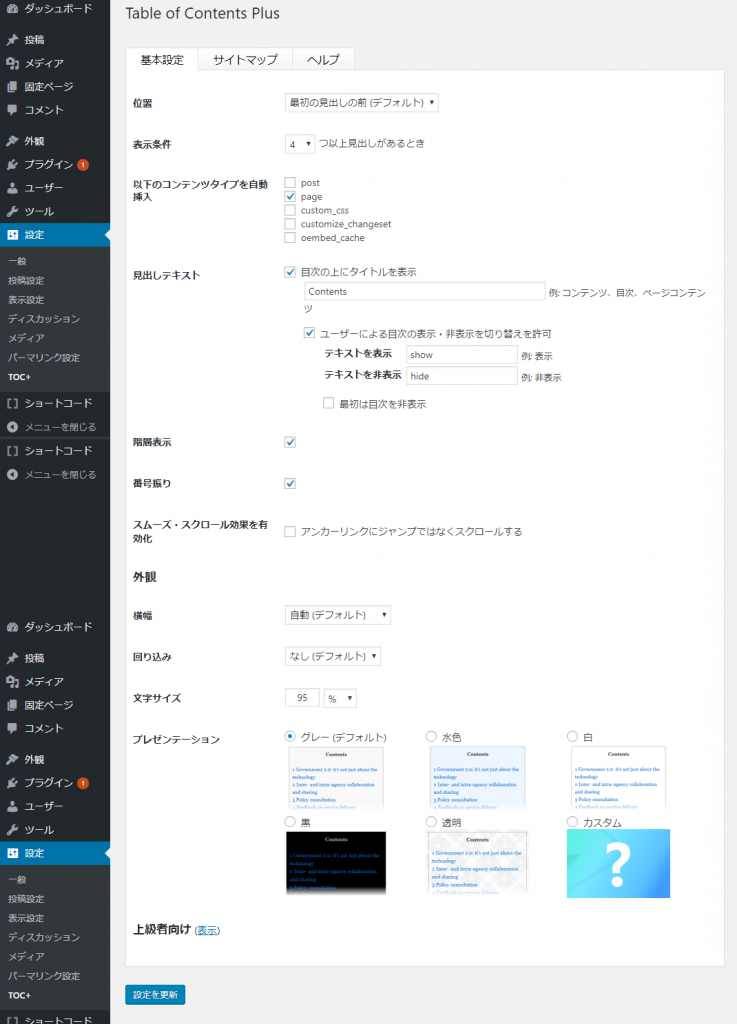
ワードプレスの管理画面で[設定]-[TOC+]をクリックし、「Table of Contents Plus」の画面を開きます。最初の基本設定のタブで目次の設定を行います。

基本的な設定は以下の通りです。
- 位置:見出しを表示する位置を選択する
- 表示条件:ページに見出し(hタグ)がいくつ以上ある場合に目次を表示するか設定
- 以下のコンテンツタイプを自動挿入(主なもの)
- post:投稿記事
- page:固定ページ
- 見出しテキスト:目次のタイトルや表示・非表示の切り替えの設定
- 外観:目次の外観を設定
表示条件は、インストールしたばかりのころは見出し(hタグ)を4つ以上使うと目次が追加されます。もしも全てのページで目次を追加したいという場合は、表示条件を「1つ以上見出しがあるとき」に変更しておきましょう。
「Table of Contents Plus」で目次表示の確認
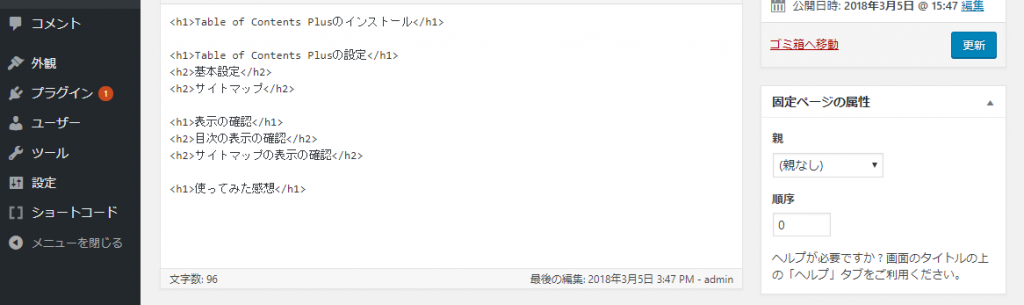
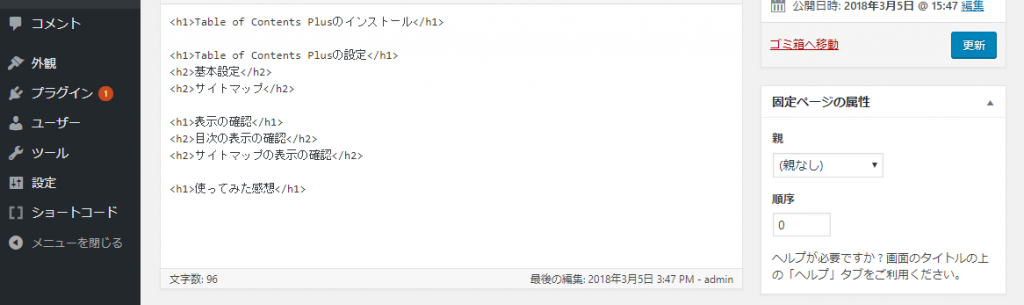
次のような階層の固定ページを作成します。

ページを表示すると、設定した通りにもくじが表示されています。目次のタイトルをクリックすると、ページ内の該当箇所にジャンプすることもできます。

「Table of Contents Plus」でサイトマップを作成
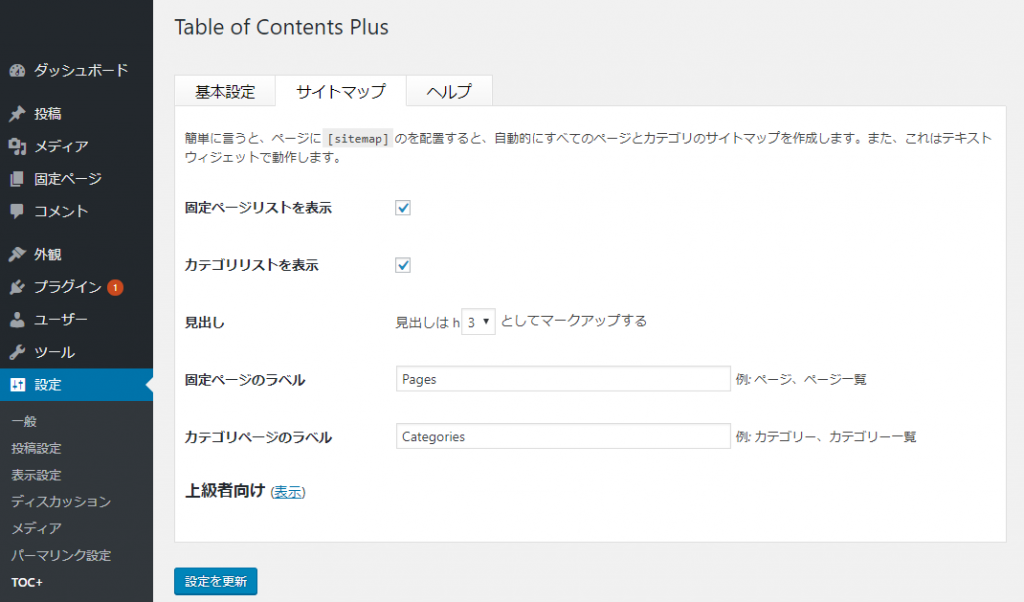
さらに「Table of Contents Plus」ではサイトマップを出力することもできます。設定は、「サイトマップ」のタグで設定します。

エディターをテキストに切り替え、
Pages
Categories
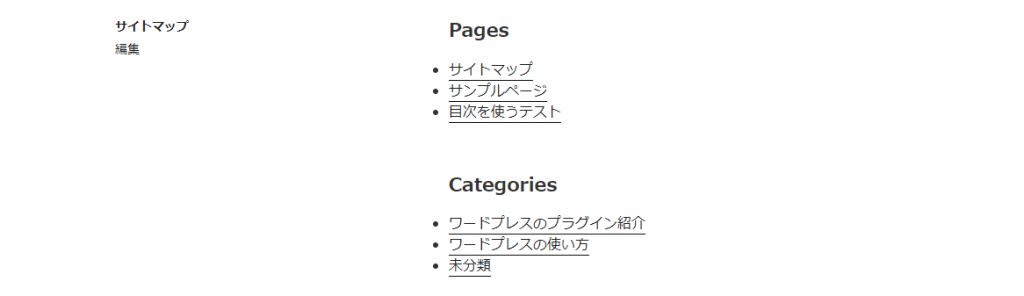
と記載すると、自動的にサイトマップが出力されます。

「Table of Contents Plus」で自動で目次追加
「Table of Contents Plus」を使うと自動で見やすい目次を作成してくれるので、ユーザーの読みやすいページを作ることができます。また、見出しの修正後の修正も漏れも省いてくれるので運営もしやすくなります。
特に、長いページがたくさんあるサイトを運営しているという方には、手間なく見やすいページにでき大助かりのプラグインです。ぜひ使ってみてください。
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?