いろいろなプラグインを導入したり、テーマを編集したりしてカスタマイズしたWordPress。開発用のサーバーから公開用のサーバーに切り替えたり、レンタルサーバーの切り替えなどでWordPressを移行する機会は意外とあるものです。
そんな時に意外と多いトラブルが、「サイト内の画像が表示されない」というもの。
今、画像が表示されないというトラブルを抱えている方はもちろん、いざというときに慌てないようにWordPressで作成したサイトを運用している方は、ぜひ読んでみてください。
目次
【原因1】テーマ内に絶対パスで移行前のURLが残っている
テーマ内で使われている画像が表示されないという場合は、ブラウザのページのソースを表示する機能を使って、移行前のURLが使われていないかチェックしてみましょう。もしも、移行前のURLが含まれている場合は、テーマをカスタマイズしたときに、絶対パスが混ざってしまったことが原因です。
テーマをカスタマイズするときは、画像のパスを絶対パスで書いてしまうと、移行した先で画像を表示することはできません。
テーマ内の絶対パスを、「get_template_directory_uri」や「get_stylesheet_directory_uri」といった関数を使って書き直しましょう。
【原因2】記事内のURLが残ってしまっている
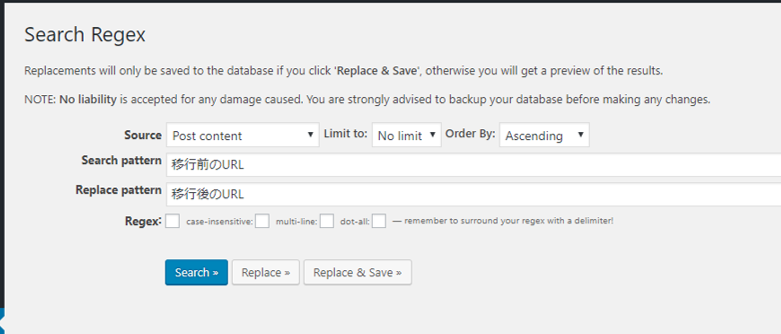
プラグインを使わず、手作業でWordPressの移行を行った場合に生じる可能性があるのが、データベース内に移行前のURLが残ってしまっている場合です。この場合は、画像のパスを移行先のURLに置換する必要があります。
データベース内のURLの置換は慣れていない人はハードルが高く感じます。
【原因3】画像ファイルに日本語が入ってしまっている
ファイル名に日本語を含むファイルがある場合、移行先でうまく認識できないことがあります。WordPressにマルチバイト文字パッチのプラグイン「WP Multibyte Patch」をいれていないと、日本語ファイル画像をうまく読み込めないことがあります。プラグインが有効になっているかチェックしましょう。
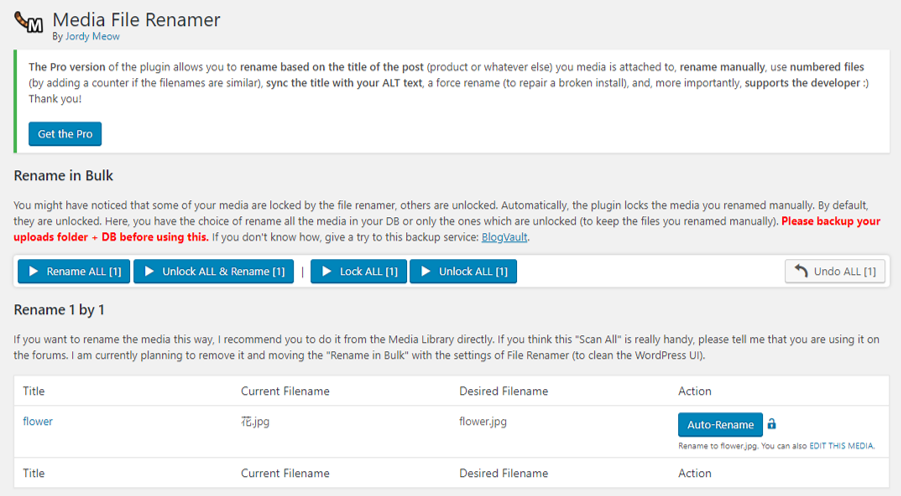
それでもダメな場合は、「Media File Renamer」というプラグインを使って画像の名前をリネームしてあげましょう。
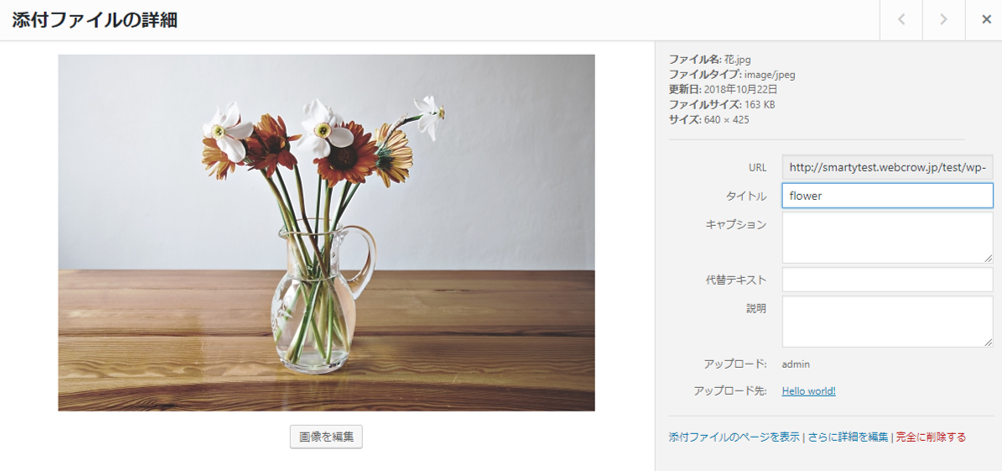
プラグインをインストール後、メディアの編集画面を開き、画像の上のテキストボックスを編集ます。

その後、[メディア]-[Remane]でリネームすればOKです。画像が使われている記事内のURLも自動的に書き換えてくれるありがたいプラグインです。

そもそも、サイト内のリンク切れ画像がわからない!
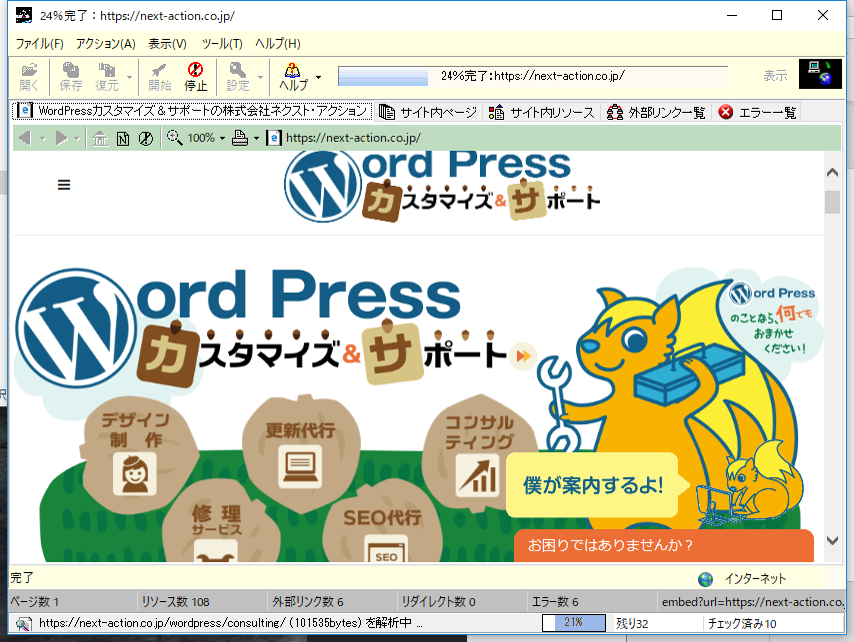
そもそもサイト内で使われている画像で、リンク切れを起こしているものがわからないという場合は、「Website Explorer」というツールでサイト内のエラーをチェックしてみるのもおすすめです。使い方は、「サイトのページ一覧を簡単にエクセルにする方法」をご覧ください。ただ、移行前の画像URLが表示できてしまう場合は、このツールではチェックできないので、注意が必要です。

サイトの移行は最後まで気を抜かず!
手順通りにやったはずなのにうまくWordPressが表示できないというケースがあります。移行時にはこまめにバックアップを取りながら慎重に進めましょう。もしも、画像がうまく表示されないという場合は、この記事を思い出してみてください。
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?