サイトを見に来てくれている人が迷子にならない役割もしてくれるパンくずリスト。
結構な割合のサイトでパンくずリストが設置してあります。
もちろんこのブログでも、タイトルの下にパンくずリストが表示されています。

このパンくずリストを設置することで、実は検索エンジンのクローラーがWebサイト内の階層構造を理解して、スムーズにページを評価してくれるようになります。
パンくずリストを設置することは、SEO的にもおススメです。
ただ、1ページずつパンくずリストを設置していくのはかなりの手間ですし、サイトの構造が変わってしまったときに大掛かりな修正が必要になってしまいます。
ですが、WordPressのプラグイン『Flexy Breadcrumb』を使えば簡単にパンくずリストを設置することができます。
『Flexy Breadcrumb』ってどんなプラグイン?

『Flexy Breadcrumb』は、サイトに簡単にパンくずリストを設置することができるプラグインです。
色やアイコンの指定もできるので、サイトのデザインに合わせたカスタマイズも可能です。
『Flexy Breadcrumb』の使い方
Flexy Breadcrumbをインストールして有効化したら、テーマファイルのパンくずリストを設置したいか所に次のコードを記述すればOKです。
<?php echo do_shortcode( '[flexy_breadcrumb]'); ?>サイトのデザインに合わせてパンくずリストをカスタマイズしたいなら、管理画面のメニューの[Flexy Breadcrumb]で設定を変更できます。
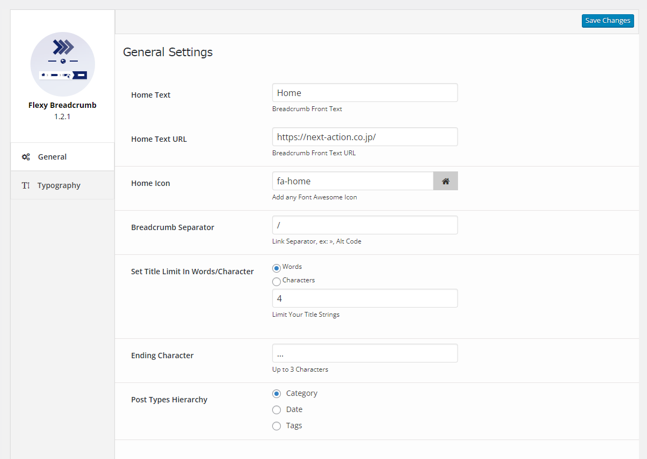
「General」では、ホームのテキストやアイコン、項目の区切りに使う文字などを設定できます。
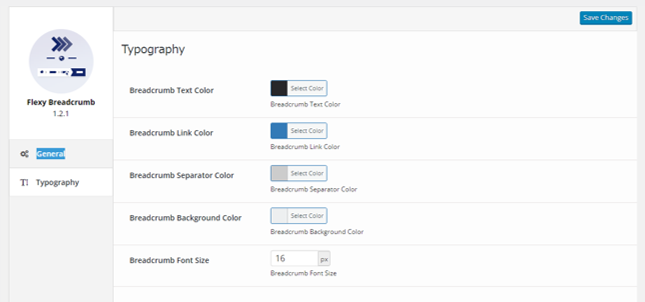
「Typography」では、パンくずリストを表示させるときに使う色やフォントのサイズなどを設定することができます。
設置はテーマファイルにコードを1行追加するだけ。設定もシンプルながら、きちんとデザインに合わせて変更できるようになっています。
パンくずリストを設置してみたいという方はぜひお試しください!
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?
















