クリエイティブなWebデザインを追求する上で、使いやすく効果的なツールは欠かせません。ここでは、Webデザインにおいて優れたパフォーマンスを発揮する10のツールを厳選してご紹介します。
目次
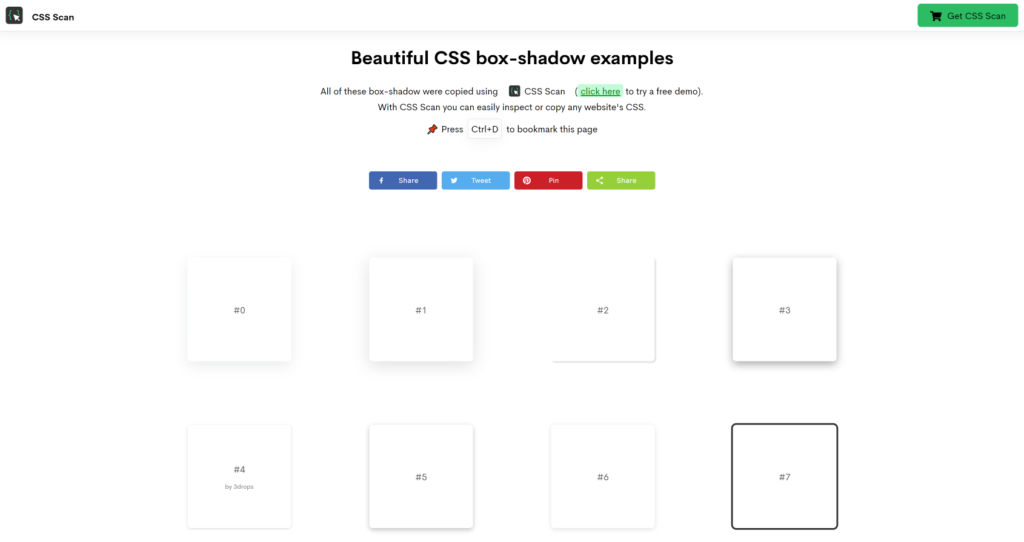
1.Beautiful CSS box-shadow example

要素に影エフェクトをつけることができるbox-shadowを様々な見本から選ぶことができるツールです。
見本から気に入ったボックスをクリックするだけで自動的にコピーしてくれます。
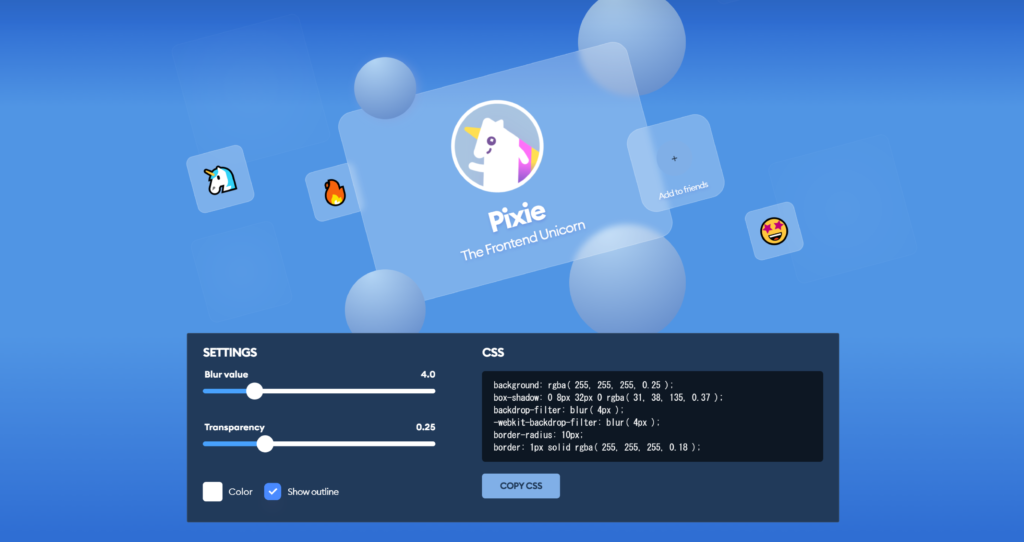
2.Glassmorphism CSS Generator

オブジェクトにbackdrop-filter: blurを用いてすりガラスの質感と背景のぼかしを表現することができるツール。
見本を見ながらつまみを調節し、好みの質感になったらコードエディターにコピーするだけ。
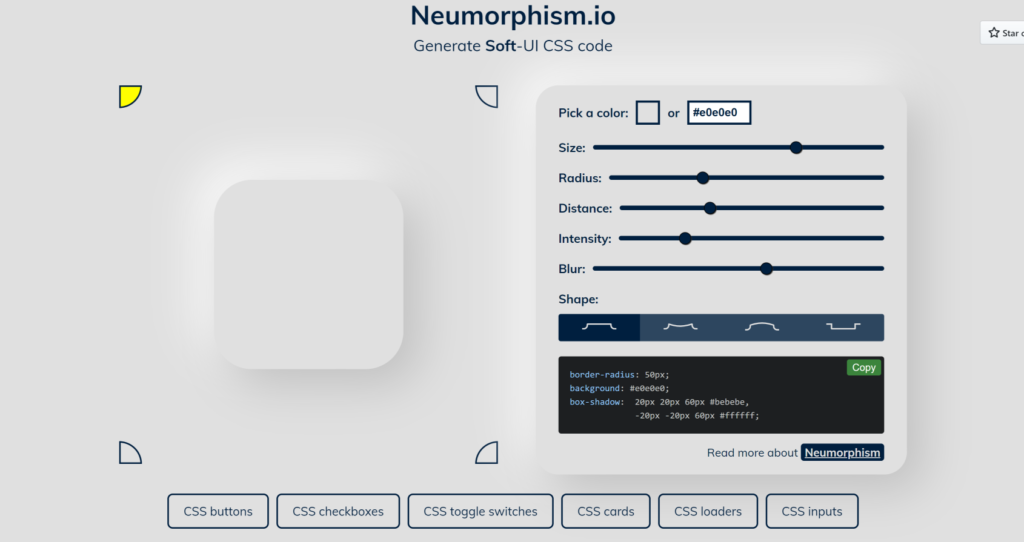
3.Neumorphism.io

box-shadowを使ってオブジェクトにシリコンのような質感と凹凸をつけることのできるツール。
Neumorphismとはオブジェクトに影をつけて、浮き上がっている・くぼんでいるように見せる手法のこと。
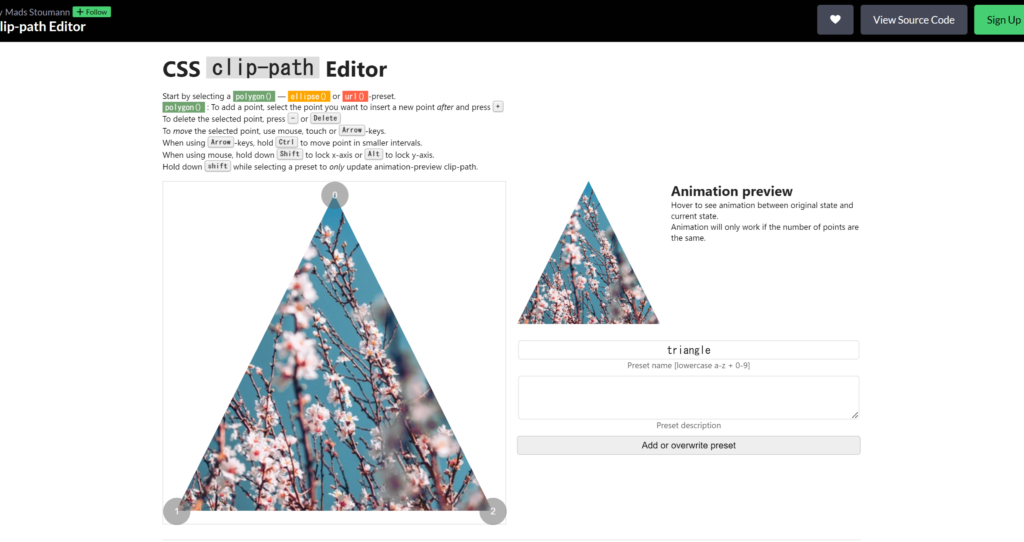
4.CSS Clip-Path Editor

CSSで写真を切り抜くことのできるclip-pathプロパティを様々な形で調節することができるツール。
テンプレートを編集することも可能なため、自分の好みに調整ができ、一からオリジナルの形を作ることも可能。
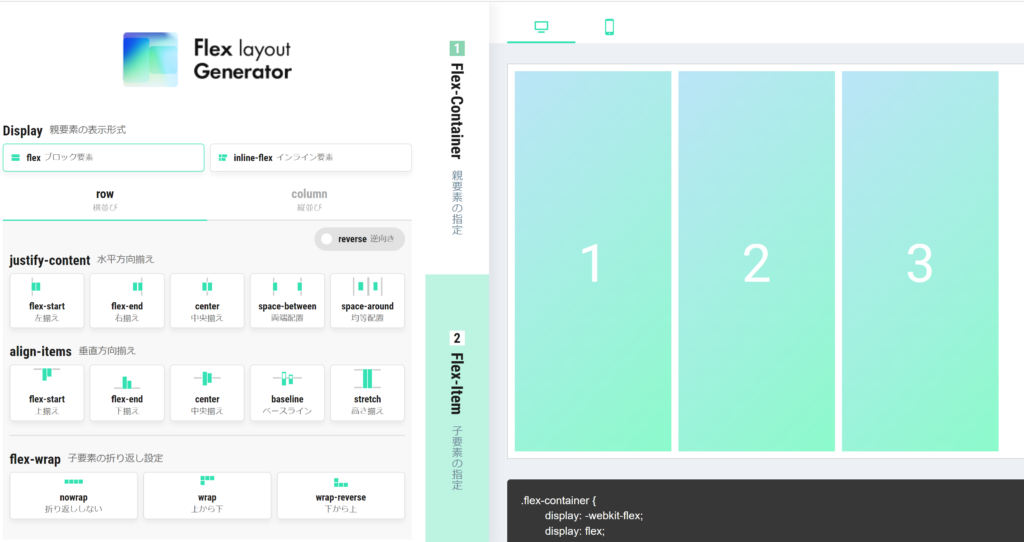
5.FLEX LAYOUT GENERATOR

表示例を確認しながらFlexレイアウトを作成できるツール。
スマホ表示の確認もボタン一つででき、ブロック要素インライン要素で切り替えができる優れもの。
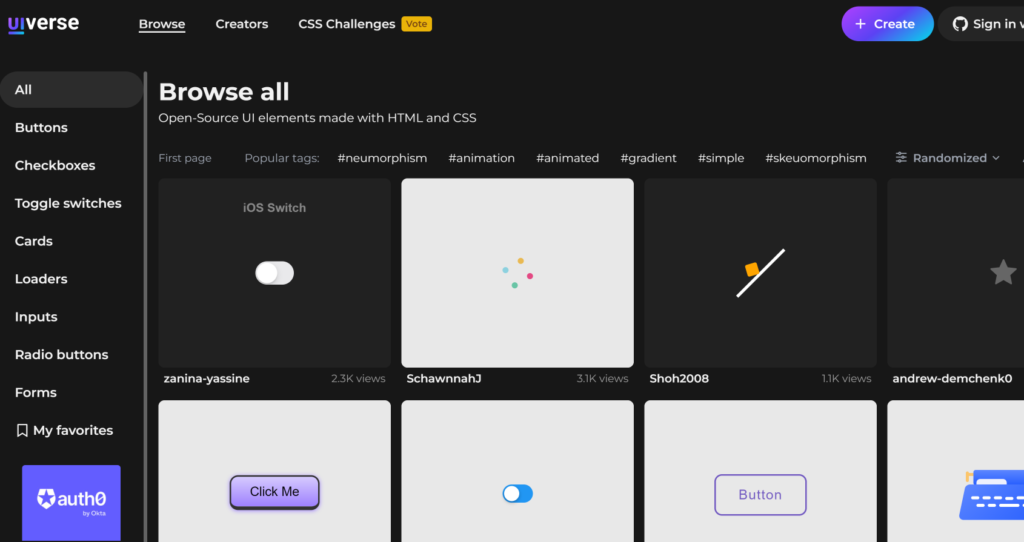
6.uiverse.io

オシャレなボタンやチェックボックスなどのHTMLパーツがコピペで利用できるツール。
パーツごとに分かれていて探しやすく、意外とデザインが難しいトグルスイッチやチェックボックスにも対応しており、気に入ったものの動きをその場で確認できるから選びやすい。
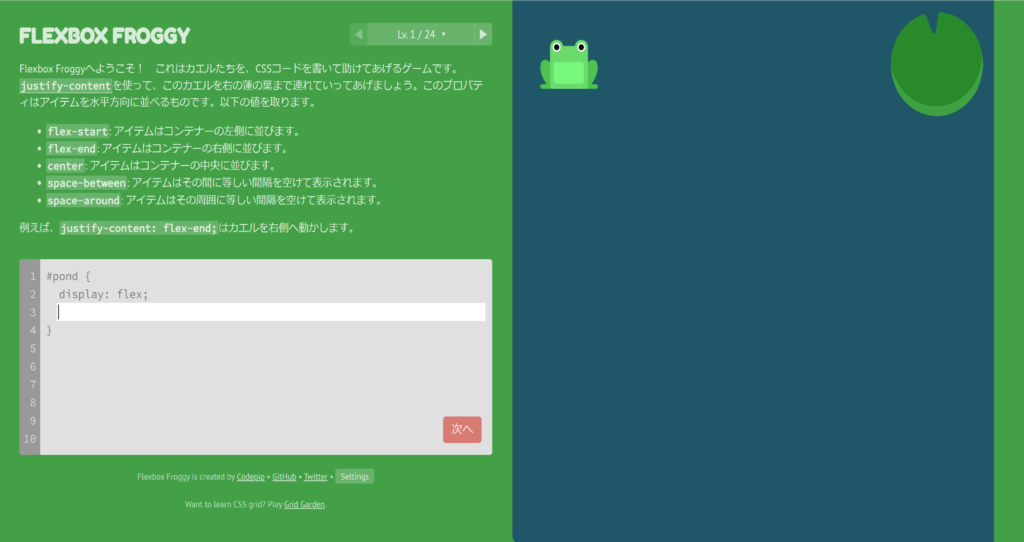
7.FLEXBOX FROGGY

フレックスボックスをゲーム感覚で覚えられるブラウザゲーム。フレックスボックスの複数のプロパティを使って、カエルを葉っぱの上に移動させてあげるとクリアです。
8.GRID GARDEN

グリッドレイアウトをゲーム感覚で覚えられるブラウザゲーム。グリッドレイアウトを使って、ニンジンにお水を上げたり、雑草を農薬で枯らしたりすることでクリアとなります。
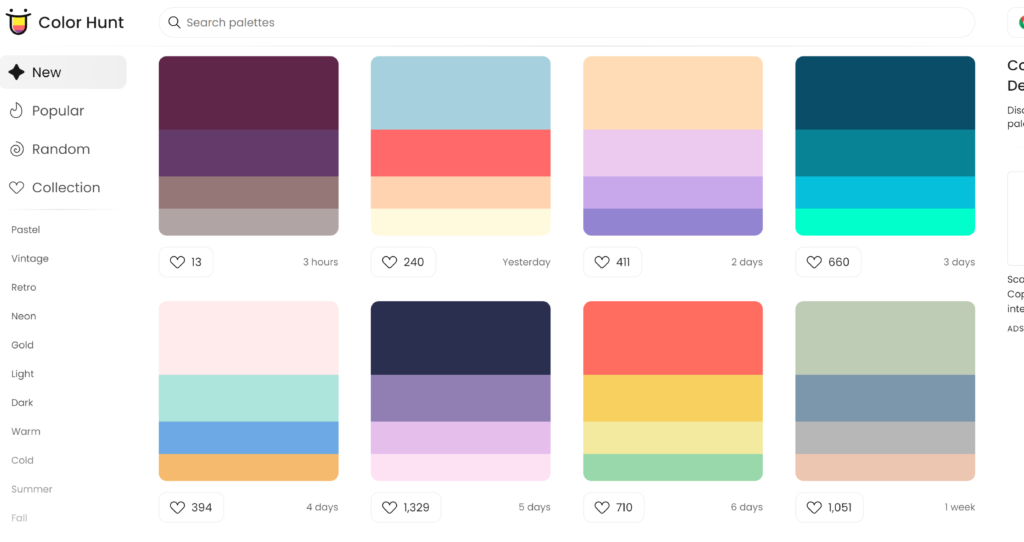
9.Color Hunt

全世界のデザイナーによって作成されたカラーパレットから、カラースキームのインスピレーションを得ることができるツール。 トレンドや色の指定をしての検索も可能。
利用したいカラーパレットを選び、マウスを合わせることで表示されるカラーコードをクリックすると、自動的にコピーされます。
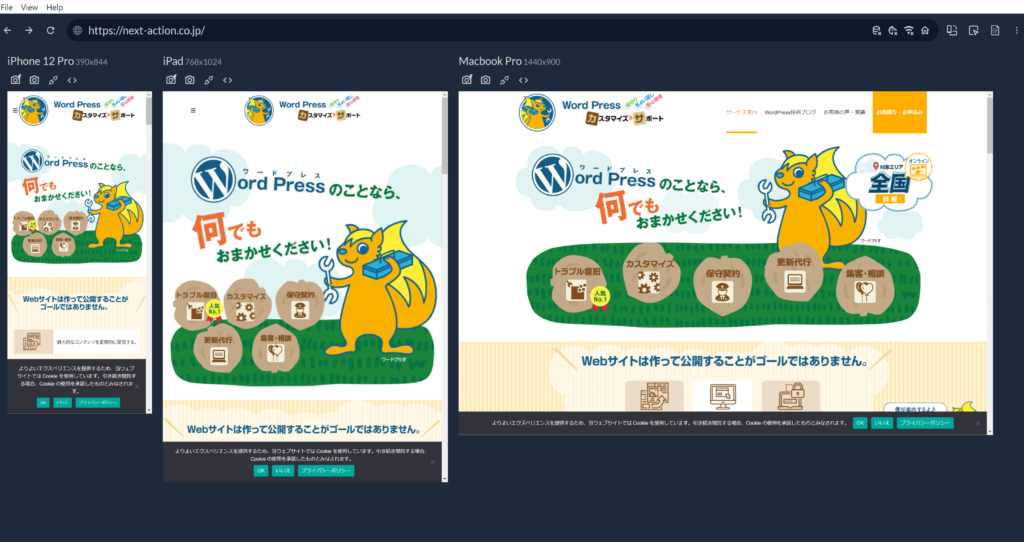
10.Responsively

レスポンシブのWeb制作に役立つブラウザ。 表示しているすべてのデバイス画面がミラーリングしているので、レイアウトの調整の際に利用すれば一目で確認することができ、大幅な時短になります。
アプリ公式サイトからダウンロードすることで無料で利用可能。
いかがでしたか?
Webデザインに役立つツールを10個紹介しました。
これらのツールを駆使して、クリエイティブなウェブデザインを楽しんでみましょう!