目次
Webレイアウトの基本原則
Webサイトのレイアウトは、ユーザーの視認性や操作性に大きく影響します。適切なレイアウトを設計することで、情報が伝わりやすく、コンバージョン率の向上にもつながります。本記事では、Web制作における基本的なレイアウトの考え方や、デザインのポイントについて解説します。
ユーザーの視線の動きを意識する
Webサイトを見るとき、ユーザーの視線は一定のパターンに従います。代表的な視線の流れには以下の2つがあります。
-
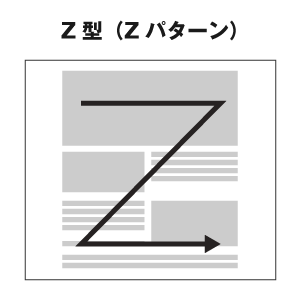
Z型(Zパターン)
主にランディングページやシンプルなサイトで使われ、視線がZの形に移動します。例: キャッチコピー → 主要コンテンツ → CTAボタン(問い合わせや申し込み)

-
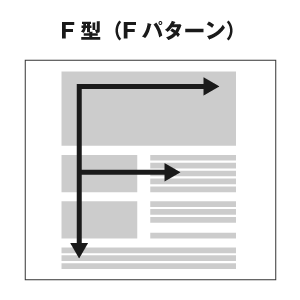
F型(Fパターン)
テキストが多いサイトやブログに適用され、視線がFの形を描くように流れます。 例: タイトル → 小見出し → 段落の最初の部分

グリッドシステムを活用する
要素を整然と配置するためにグリッドシステムを使用します。代表的なレイアウト構造には以下のようなものがあります。
- シングルカラムレイアウト(ブログなど)
- マルチカラムレイアウト(ニュースサイトやECサイト)
- カード型レイアウト(ポートフォリオやSNS)
グリッドを使用することで、要素を統一感のあるデザインにまとめ、視認性を向上させることができます。

レイアウトをデザインする際のポイント
見た目の美しさだけでなく、ユーザーが快適に操作できるかどうかもレイアウトの重要な要素です。デザインをより効果的にするためのポイントを押さえておきましょう。
余白(ホワイトスペース)を活用する
詰め込みすぎると視認性が低下するため、適度な余白を設けることが重要。特に以下の点を意識すると、デザインのバランスが向上します。
- 行間(Line Height)を広めに取る
- ブロックごとの間隔を統一する
- コンテンツ同士のメリハリをつける
配色とコントラストに注意する
レイアウトにおいて、配色とコントラストは可読性や視線誘導に関わります。
- CTA(コール・トゥ・アクション)ボタンは目立つ色を使用
- 背景色と文字色のコントラストを適切に設定(例: 白背景に黒文字)
- アクセントカラーを効果的に使う(ブランドカラーを意識)
フォントの種類とサイズを最適化
読みやすいWebサイトを作るためには、適切なフォントの選定が重要です。
- 基本フォントサイズは16px以上
- 見出し(h1, h2, h3)はメリハリをつける
- ゴシック体(サンセリフ)と明朝体(セリフ)の使い分け
レイアウトの設計で注意すべき点
どんなに美しいレイアウトでも、使いにくいとユーザーに離脱されてしまいます。ここでは、レイアウトを設計する際に注意すべきポイントを紹介します。
モバイルファーストを意識する
スマートフォンでの閲覧が増えているため、まずはモバイル向けのレイアウトを設計し、それを基にPC版をデザインする考え方が重要です。
読み込み速度を考慮する
サイトの表示速度が遅いと、ユーザーはすぐに離脱してしまいます。画像の最適化や不要なコードの削減など、パフォーマンスを意識した設計が必要です。
まとめ
Webサイトのレイアウトを設計する際は、視線の流れ・グリッドシステム・余白・配色・フォント・モバイル対応といった基本原則を意識することが大切です。適切なレイアウトを構築することで、ユーザーの利便性が向上し、コンバージョンにもつながります。
おまけ:レイアウト、基本の「き」

DTPについての本ですが、デザインの基礎として押さえておきたいレイアウトの原則を、論理的な解説と洗練された図案で分かりやすく紹介しています。
視線の流れや画面の分割方法など、実践で役立つノウハウが詰まっており、デザイナーを目指す方におすすめの一冊です。
また、レイアウトと深く関わるタイポグラフィや配色のポイントも学べるため、デザイン全般の理解を深めるのに最適な内容になっています。
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?