WordPressアクセスアップのためのワザ その1は、「ワードプレスのフォントを変える方法」です。
フォントが気持ち悪い
ワードプレスを導入し、期待感に胸を膨らませて画面を見たらフォントが気持ち悪くてがっかりする方は多いと思います。ワードプレスだからフォントをパパッと変えられるはず!と思って、管理画面を見渡してもそれらしきメニューが見当たりません。
管理画面での修正はできない
それもそのはず、デフォルトのテンプレートでは管理画面でフォントの設定や変更ができないのです。例え設定が出来るようになっても、ワードプレスのテーマのほとんどが外国製(英語圏)なので日本語のフォントには対応することはないでしょう。
カスタマイズしましょう
つまり、自分で何とかしないとならないのです。少し奥深い所をカスタマイズする必要があります。まだワードプレスの右も左も分からない状態で、カスタマイズをするのは大変なのですが、「気持ち悪い」状態が続くと記事を書く気も失せてしまいますので、比較的簡単にできるカスタマイズ方法をお知らせしたいと思います。
ワードプレスのフォントを変更する方法
それではワードプレスのフォントを変更する方法を順を追って説明します。
1.外部CSSプラグインを導入する
2.1のプラグインにフォントを変更させるコードを入れる
これだけです。
1.外部CSSプラグインを導入する
お勧めは、My Custom CSSです。 (Simpleの本家サイト)
Simple CSSもよく使われています。どちらでもいいと思います。
2.1のプラグインにフォントを変更させるコードを入れる
次に、以下の2行コードを1のプラグインのエディタに入力します。
フォントは”notosans japanese”というグーグルが配布している日本語WEBフォントです。
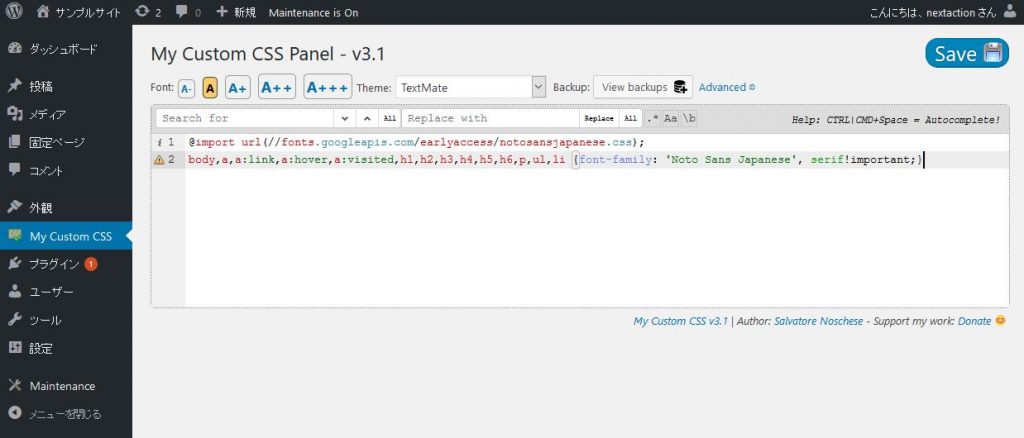
[html]@import url(//fonts.googleapis.com/earlyaccess/notosansjapanese.css);
body,a,a:link,a:hover,a:visited,h1,h2,h3,h4,h5,h6,p,ul,li {font-family: ‘Noto Sans Japanese’, serif!important;}[/html]
My Custom CSSの場合は、ダッシュボードのメニューに表示されるのでわかりやすいです。

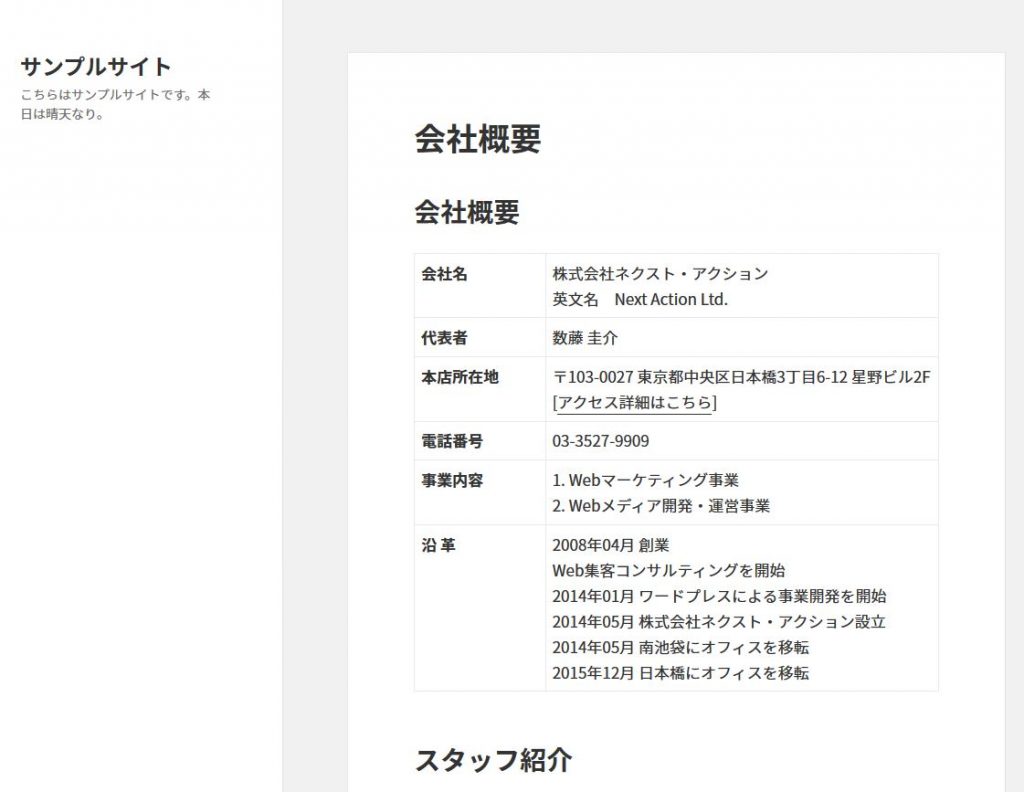
AFTER
コードを保存して完了です。
サイトを見るとフォントが変わっている事が分かります。

恐らく、デフォルトのテーマには対応できると思います。全てのテーマに対応できませんのでご了承ください。