Webコンテンツ作成時、画像の設定まで注意を払っていますか?
魅力的なWebサイト作りには魅力的な画像が欠かせません。写真、図、イラストなどの画像を効果的に挿入することで、見やすく人を惹きつけるコンテンツになるのはもちろん、画像検索からのトラフィック増加も期待できます。
ただし検索エンジンは、画像を挿入しただけではその内容を認識できません。画像の設定を最適化し、検索エンジンに正しく画像の内容を認識してもらうことで、画像検索でも上位表示される効果が期待できます。
タイトル、代替テキストは必ず設定する
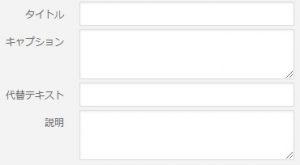
WordPressでは「メディアライブラリ」で画像についての項目を設定できます。主な項目は以下の4つです。

「タイトル」HTMLのtitle属性にあたり、設定した情報はマウスを画像に合わせた時にツールチップとして表示される。
「キャプション」画像下に画像の説明が表示される。
「代替テキスト」HTMLのalt属性にあたり、画像の内容をGoogleに伝える。また、読み込みが遅く画像が表示されない時にユーザーに画像の内容を伝える役割もある。
「説明」HTMLには書き出されない。管理画面で画像を探す時に役立つ。
「タイトル」と「代替テキスト」は、Googleに画像の内容を伝えるために必ず設定しましょう。ほかの項目は必要に応じて設定しましょう。
画像の近くに画像に関連するテキストを配置する
検索エンジンは画像の内容を判断するため、代替テキストなどの設定に加えて画像周辺のテキストを参考にしています。画像のなるべく近くに画像の内容に関連の高いテキストを配置すると、検索エンジンが画像の内容を理解する手がかりになります。
ファイル名にキーワードを含める
画像のファイル名は、デフォルトのままよりも画像を表す英単語などを設定しましょう。検索エンジンが画像の内容を理解する手がかりになります。
・画像の内容を表す、わかりやすく詳細なキーワードをファイル名に使用する。
・単語の区切りには、下線(_)ではなくハイフン(-)を利用する。(検索エンジンはハイフンを単語の区切りと認識する)。
画像のxmlサイトマップを送信する
画像のXMLサイトマップとは、画像コンテンツを検索エンジンに通知するためのものです。タイトルやサムネイルのほか、キャプションなどの情報を追加することもできます。プラグインGoogle XML Sitemap for Imagesで画像サイトマップを作成できます(手動での更新・再送信が必要です)。
画像サイズ
Webページの表示スピードは、ユーザビリティとSEO両方の観点から重要です。画質を維持できる範囲で画像ファイルサイズを最小化しましょう。
まとめ
Webサイトは、オーガニック検索からの流入はもちろん、画像検索からの流入も考慮してコンテンツを作成する必要があります。ユーザーにとって魅力的でわかりやすい画像を選択したら、その画像の内容を検索エンジンが理解できるように設定することで、画像検索結果にも表示されやすくなります。
コメント