いろいろなWebサイトを見ていると、画像がスライドして表示されるスライダーを設置しているサイトをよく見かけます。
WordPressのプラグインには、このスライダーを簡単に設置できるプラグイン『Smart Slider』があります。
今回はシンプルなスライダーを設置する方法をご紹介します。
Smart Sliderてどんなプラグイン?

『Smart Slider』は自分でコードを書くことなく、簡単にWordPressにスライダーを設置することができるプラグインです。
無料版と有料版があり、有料版では使用できるテンプレートの種類が増えたり、アニメーションやエフェクトが使えたりします。無料版でも十分な機能があるので、試しに無料版で初めて見るるのがおススメです。
スライドの基本的な作成手順
まずは、Smart Sliderをインストールして、有効化をしておいてください。

ダッシュボードのサイドメニューに「Smart Slider」という項目が追加されているので、クリックします。最初は使い方の動画を再生できるページが表示されます。動画の下の「Don’t show again」か「GO TO DASHBOARD」のリンクで、Smart Sliderのダッシュボードへアクセスします。
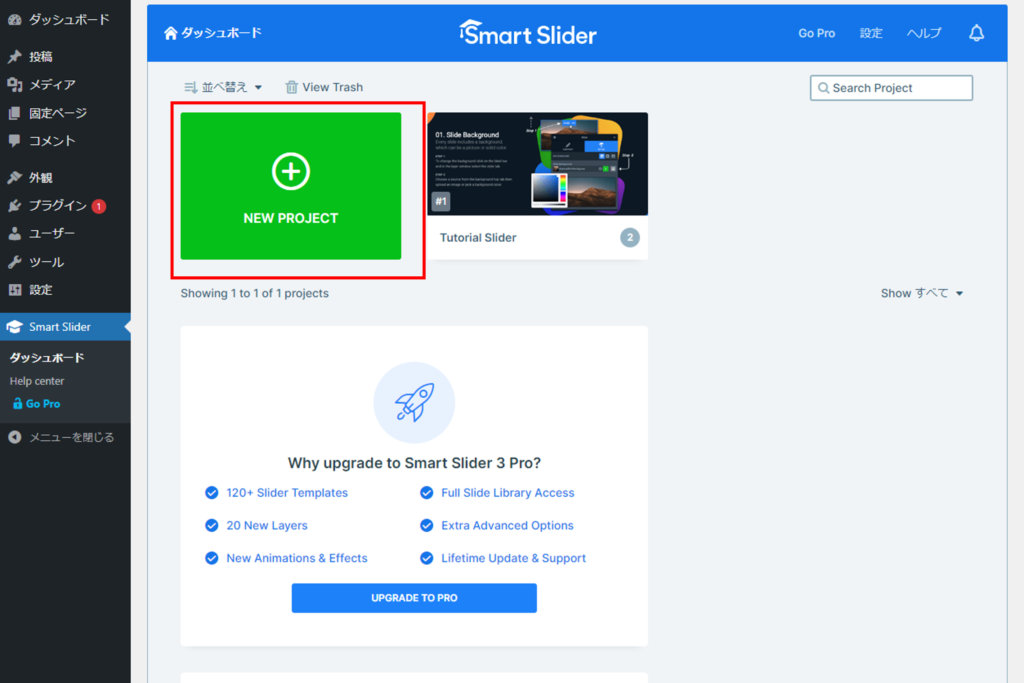
「NEW PROJECT」をクリックします。

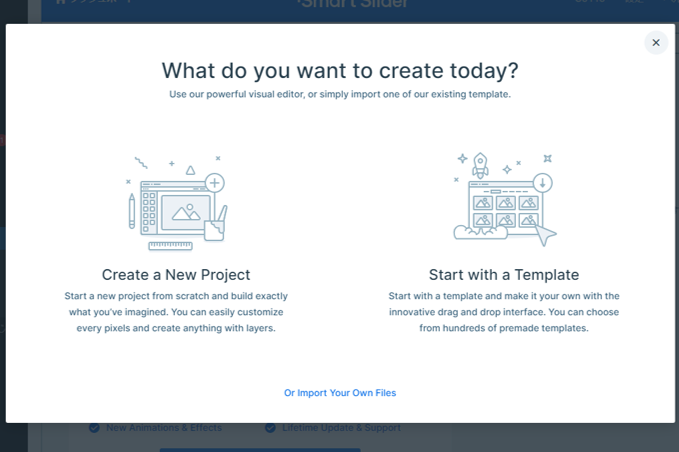
新しいプロジェクトを作成するか、テンプレートを選択してスライドショーを作成するかを選択できます。
今回は新しくプロジェクトを作成する方法を選択してみます。

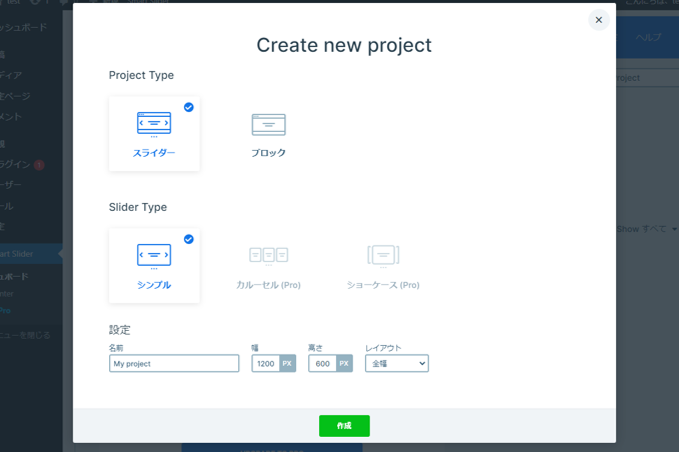
新しいプロジェクトの設定画面です。
ProjectTypeはスライダー、SliderTypeはシンプルのままです。
設定の名前は任意の名前に、幅や高さ、レイアウトは設置したい環境に合わせて入力してください。
設定が完了したら、作成をクリックします。

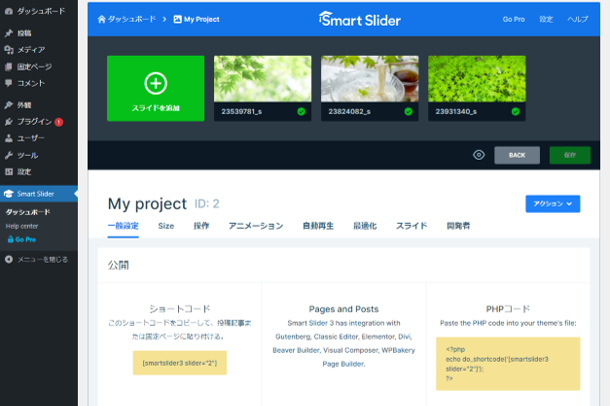
プロジェクトの作成ができたら、スライドを追加する画面が表示されます。
緑の「スライドを追加」というボタンをクリックするとスライドを追加することができます。
スライドの追加が完了したら、保存ボタンをクリックして基本的なスライドの作成は完了です。

スライダーの表示・挿入方法
作成したスライドショーを公開するには、ワードプレスの管理画面で投稿記事や固定ページにショートコードを貼り付ける方法と、テンプレートファイルにPHPのコードを埋め込む方法があります。
上の画像のように、スライドを追加した画面に公開するためのショートコードやPHPのコードが記載されているので、それをコピー&ペーストすれば公開することができます。
今回は一番シンプルなスライドショーを作成しましたが、自動で次のページに遷移する自動再生やページを遷移させる矢印なども簡単にカスタマイズすることができます。
写真の入れ替えも簡単なので、スライドショーを設置したいけど、設置や運用に自信がないという方はぜひ一度試してみてください。
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?