Googleが推奨!webPとは?の記事ではwebPにするだけで画像のサイズが半分以下になることを解説しました。
今回は、「すでにWordPressで長くブログを運営しているから、これまでの画像を全部変換なんて無理…どうしよう…」という、サイトの運営者さんでもワンクリックでwebP対応できてしまうプラグインをご紹介します!
また、プラグインは使いたくないけど対応したい(変換は自力でやる!)といった方向けの方法も説明いたします。
目次
サイトをwebPに対応させる方法
大きく、以下の2つに分かれます。
- プラグインを利用する(難易度★★☆☆☆)
- 画像をFTP経由でアップロードし、.htaccessに記述する(難易度★★★★★)
②の方法は、.htaccessという、サイトの表示に関わる重要なファイルをいじることになります。自信がない…という方は①の方法が断然おすすめです。
.htaccessに記述する内容は、ざっくりいうと「webP対応ブラウザだったらwebPを、非対応ブラウザだったらjpgやpngなどの以前のフォーマットで表示してね」ということです。
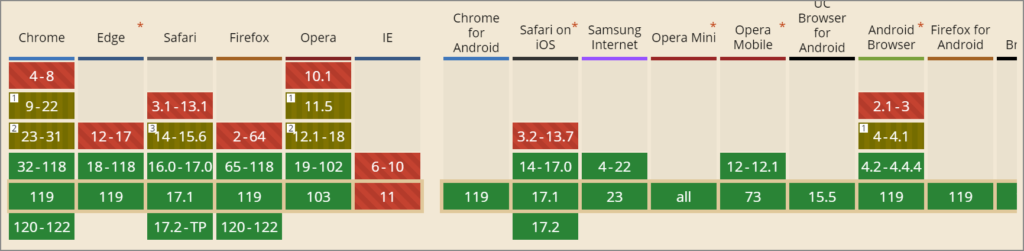
2023年11月現在のサポート状況はこんな感じ↓

なので、ほぼほぼwebP対応しているのですが、万が一対応されていないブラウザで見たときにも正常に表示させたいのであれば、出し分けが必要になります。
プラグインを利用する
webP対応できるプラグインは「EWWW Image Optimizer」が有名ですが、こちらは.htaccessを編集する必要があります。
今回は、.htaccessを手動で編集せずともだし分けに対応してくれる「Converter for Media」というプラグインをご紹介いたします。

手順1. プラグイン > 新規追加で「Converter for Media」を検索
検索したら今すぐインストール > 有効化してください。

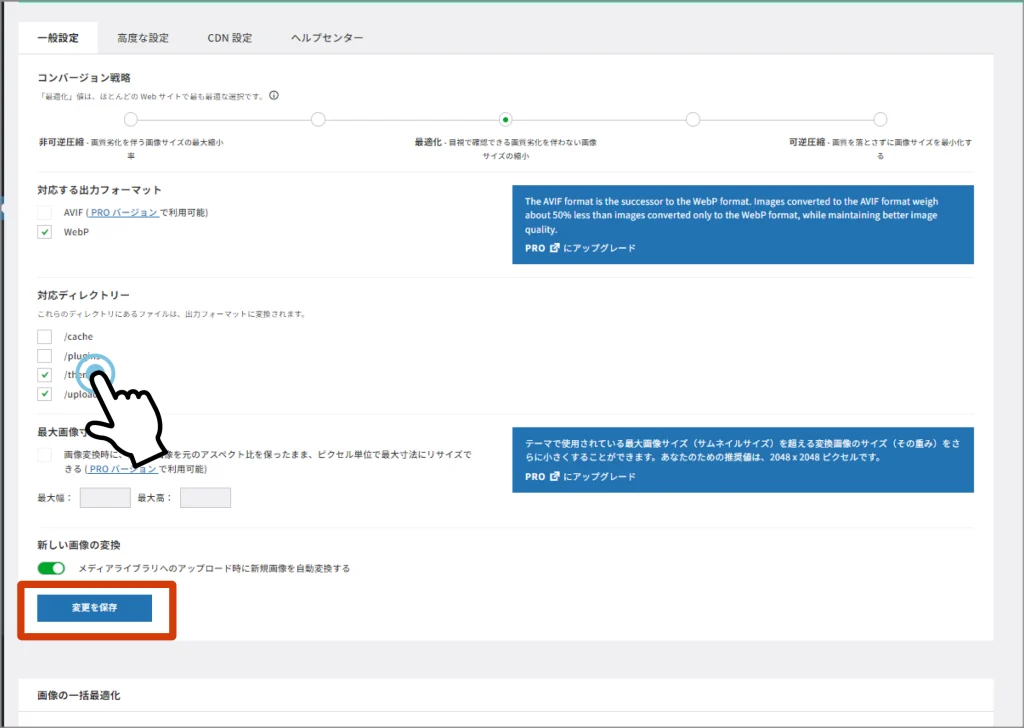
手順2. 設定 > Converter for Mediaから各種設定をする
設定は初期のままでもほとんど問題ありませんが、「対応ディレクトリー」の「/themes」にもチェックを入れておくと、テーマフォルダ内にある画像も対象に入れてくれるのでおすすめです。

チェックを入れたら「変更を保存」を忘れずに!
これで新規に追加する画像は自動的にwebP生成してくれます。
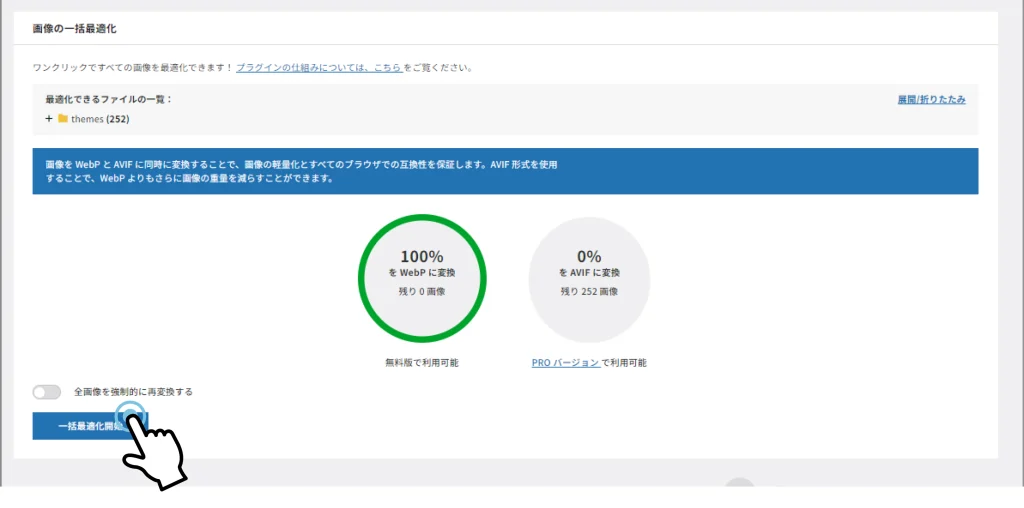
手順3. すでにある画像を一括で変換する
Converter for Mediaの一般設定の下にある、「画像の一括最適化」に行き、「一括最適化開始」ボタンを押すだけ!

これだけで既存の画像も変換しつつ、出し分けに対応してくれます!
◆注意◆
こちらは.htaccessを使用するため、対応していないサーバーではエラーが出ます。
Server configuration errorのようなエラーが出たら、「Converter for Media エラー」や、実際のエラーメッセージで検索してみてください。
XSERVERやさくらサーバー、ConoHa WINGでは普通に使用できるはずです。
プラグインを使用しない
手順1. WordPressにある画像をWebPにしてFTPにアップロードする
jpeg、jpg、pngを変換する方法は以前Googleが推奨!webPとは?の記事でご紹介したので参考にしてみてください!
手順2. .htaccessにwebP対応の記述をする
※.htaccessはサイトの表示に関わる重要なファイルです。
触る際は、バックアップを取りながら慎重に進めてください。
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTP_ACCEPT} image/webp
RewriteCond %{REQUEST_URI} (?i)(.*)(\.jpe?g|\.png)$
RewriteCond %{DOCUMENT_ROOT}%1%2.webp -f
RewriteRule (?i)(.*)(\.jpe?g|\.png)$ %1$2\.webp [L,T=image/webp,R]
</IfModule>
<IfModule mod_headers.c>
Header append Vary Accept env=REDIRECT_accept
</IfModule>
<IfModule mod_mime.c>
AddType image/webp .webp
</IfModule>参考:次世代フォーマットWebPを使ってみよう!|ワンズクエストラボ|株式会社ワンズクエスト
画像がwebPに変換され、表示されているかの確認方法
確認方法もいくつかありますが、今回は以下の2つをご紹介いたします!
- 画像を保存
- デベロッパーツールで確認
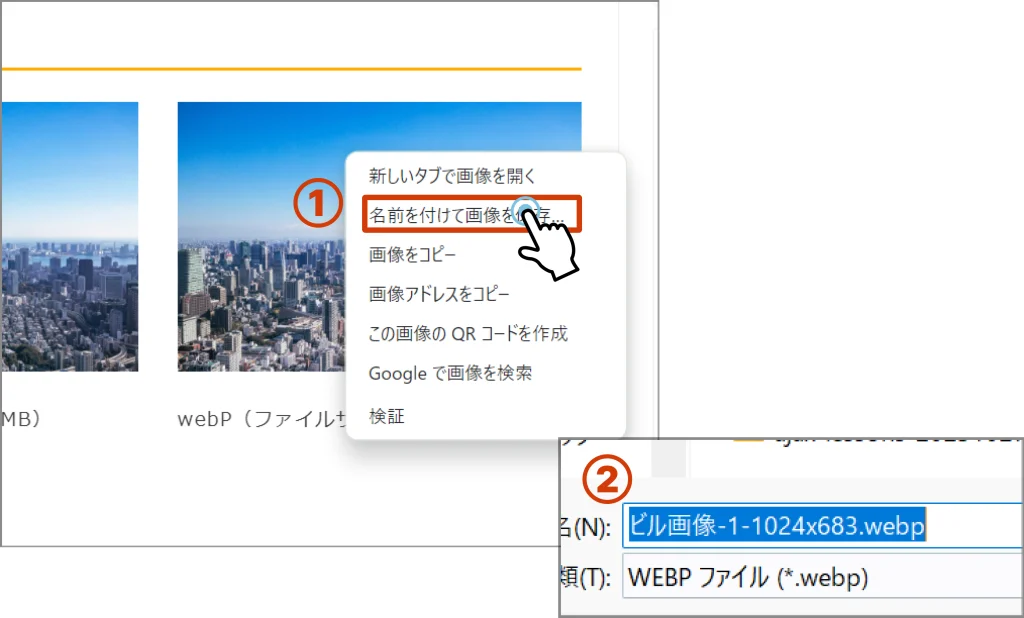
画像を保存
- 画像を右クリック→名前をつけて保存
- ファイル名やファイルの種類がwebpであればOK!

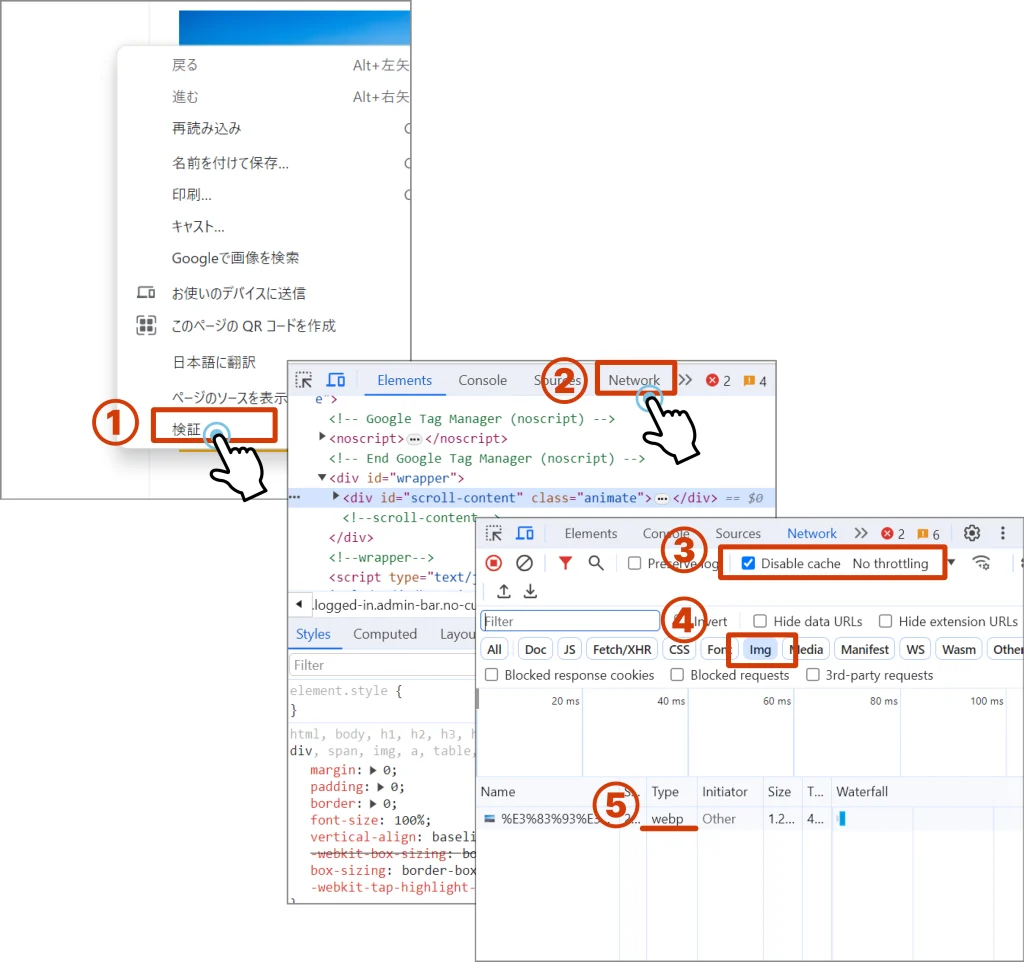
デベロッパーツールで確認
- 画面上を右クリック→検証
- 出てきた検証画面(デベロッパーツール)の、「Network」をクリック
- 「Disable cache」にチェックを入れる
- その下の「img」を選択
- 読み込まれている画像がその下に出てくるので、「Type」をチェック

Converter for Mediaについての補足
Converter for Mediaで変換したときの、元画像について
WPのメディアライブラリにアップロードした画像は、「wp-content/uploades/」に保存されますが、webPに変換した画像は「wp-content/uploads-webpc/」に保存されます。 元画像は残しつつ、webP画像を保存してくれます。
新たにアップロードする画像について
今まで通り、pngやjpgでOK!
むしろそうしないと、webP非対応のブラウザの時に表示できなくなります!
(2023年11月現在、ほぼ対応していると思いますが、数%はまだ可能性があるので対応しておいたほうが◎)
まとめ
いかがでしたでしょうか。
サイトが重くなる原因第一位といっても過言ではない画像問題。
ワンクリックで解決出来たらうれしいですね!
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?

















