目次
webPとは?
webPとは、Googleが開発・推奨している次世代の画像形式です。
次世代とは?
次世代といわれる理由は、これまでの画像形式(jpg、png、gif)の特徴を併せ持っているというところにあります。
これまでは透過画像ならpng、アニメーションならgifと使い分ける必要がありましたが、webPはその両方に対応しています。
なので「透過画像なのにjpgにしちゃった…」みたいな失敗はもうないということですね!それはストレスが減りそうです。
さらにファイル容量がとても軽い!
元画像がJPEG画像なら25~34%、png画像なら26%ほどファイルサイズを縮小できるといわれています。
WebP のロスレス画像については、PNG と比較して 26% 縮小されています。WebP のロッシー画像は、同等の SSIM 品質インデックスで、同等の JPEG 画像より 25 ~ 34% 小さくなります。
webP公式サイトより
軽量化によりwebサイトの表示速度があがるためSEO的にも有利になります。
実際に比較してみよう
ファイルサイズが小さくなることはわかったけど、本当に画質は維持されるのか?
実際にpngとjpgをwebPに変換して、ファイルサイズを比較してみました。
jpgからwebP


ファイルサイズが54%縮小!
pngからwebP


ファイルサイズが51%縮小!
ぷりす君もうれしくて目がキラキラです!
いかがでしょうか?
ファイルサイズが半分になったのにぱっと見では全然わかりませんよね。
すべてwebPでいいのか?webPにしないほうがいい場合
webPがとても軽くて綺麗なことはご確認いただけたかと思います。
「うちのサイト、全部webPにした~い!画像は全部webPにすればいいんだよね!」
うちのサイトも全部webPにした~い!画像は全部webPにすればいいんだよね!
yasumoto
その1 ベクタ形式にする必要があるとき
ベクタ形式とは、EPS(PostScript)・PDF・ SVG などの、拡大縮小しても画質が劣化しない形式のことを言い、主にサイト上のロゴなどに使用されています。
ちなみにjpeg、jpg、png、gif、webPはラスタ形式といいます。
そもそもの形式が違うので、ベクタ画像は安易に変更しないようにしましょう。
最近ではサイトのロゴはSVG形式であることが
その2 色情報の少ないpng
PNG8の中でも、最大色数を32色以下にしている場合はファイルサイズが逆に大きくなる可能性が高くなるそうです。
軽くしたいのに逆に重くなることもあるんだね…
yasumoto
その3 古いブラウザに対応させたいとき
2023年10月現在ではほぼすべての主要ブラウザに対応しているので、大きな心配はありませんが、IEやios13.7以前のsafariなど古いブラウザには対応していません。
こういったブラウザに対応させたいときは、jpegやpngを併用して出しわけるなどの工夫をしましょう。
とりあえずwebPにしてみよう
ということで、最近のブラウザに対応させるのであればベクタ形式の画像以外はとりあえずwebPにしてみよう!
くらいの気持ちでいいんじゃないかなと思います。
明らかに単純な画像が多い場合は数枚webPにしてサイズを確認してみてもいいかもしれませんね。
画像をwebPに変換できるwebアプリ
ここではすでにある画像をwebPに変換してくれる、登録なし、無料のwebアプリをご紹介します。
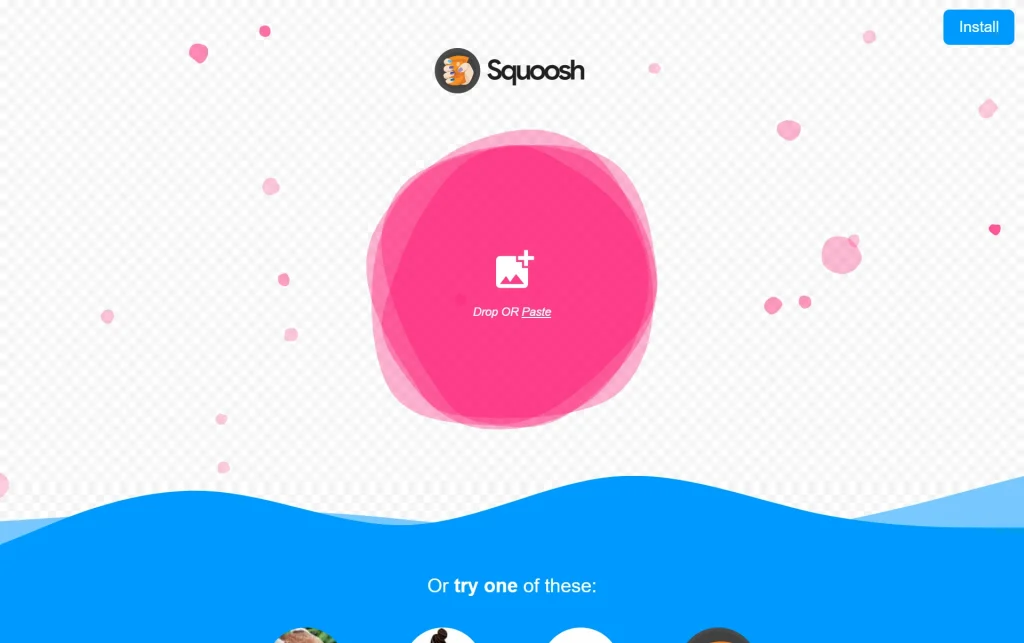
それがこちら、「Squoosh(スクワッシュ)」。
googleが提供しています。

ブラウザ上で、インストールしてローカルで、どちらでも使用可能です。
使い方
- 画像をピンクの〇にドラッグアンドドロップでアップロードします。
- フォーマットを選択します(画像②)
真ん中のバーを動かしながら、変換前と変換後の画像を見比べてクオリティなどを決めます。 - 右下のダウンロードボタンを押します。(画像③)

こちらはリサイズも可能ですので、必要に応じて使ってみて下さい!
まとめ
- webPはGoogleが開発した次世代画像フォーマット!
- とにかく軽い、そして画質劣化が少ない!
- SVGなどのベクター形式とは違うよ!
- webPに変換するならSquooshが便利!
すでにWordPressで構築されているサイトなら、プラグインで一括変換もできます!
プラグインについては以下の記事を参考にしてみてください!
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?