Gutenbergはこれまでのビジュアルエディタとはまったく異なるブロック型の新しいエディタで、レイアウトイメージのままWebコンテンツ制作ができます。Wordpress5.0から実装される予定で、現在はプラグインとして公開されていますので使用感を試してみました(稼働中のWebサイト上での使用は推奨されていません)。
Gutenbergのインストール
WordPressのプラグインページで検索してインストールするか、こちらからダウンロードしましょう。
https://ja.wordpress.org/plugins/gutenberg/
インストール・有効化すると、左側のパネルに「Gutenberg」メニューが追加されます。

記事を投稿してみましょう
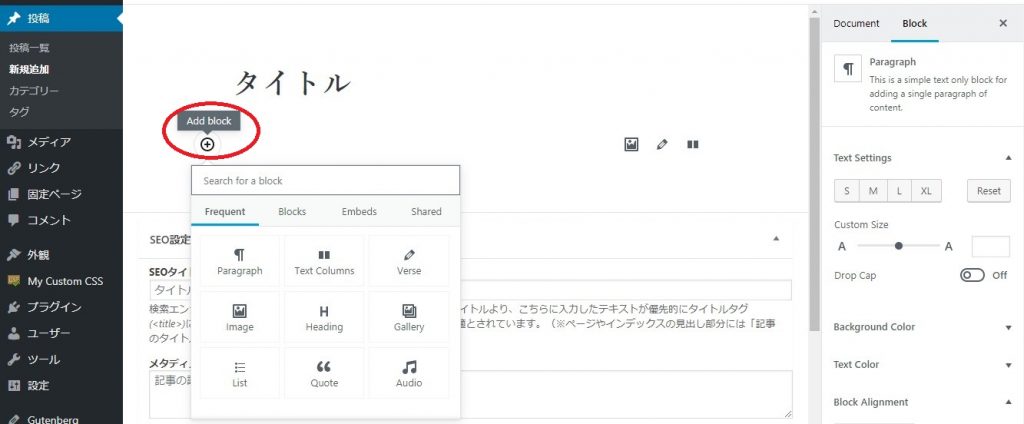
投稿画面から実際に記事を作成してみましょう。タイトルを入力したら、+ボタンからブロックを追加していきます。

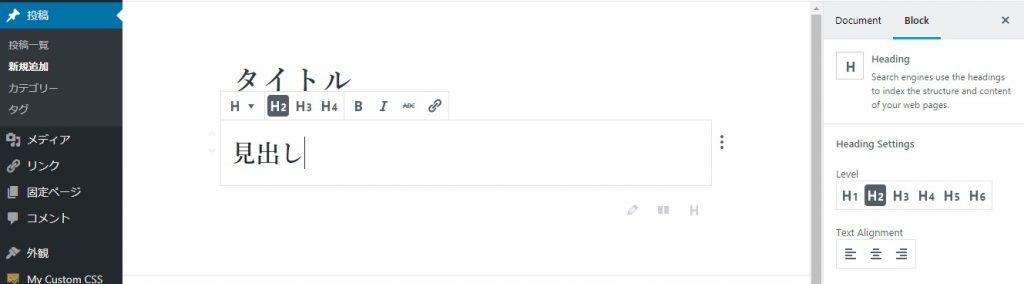
「Heading」ブロックで見出しを追加しているところです。

各ブロックの左側に表示される上下矢印を移動させれば、ブロック単位で位置を入れ替えることもできます。

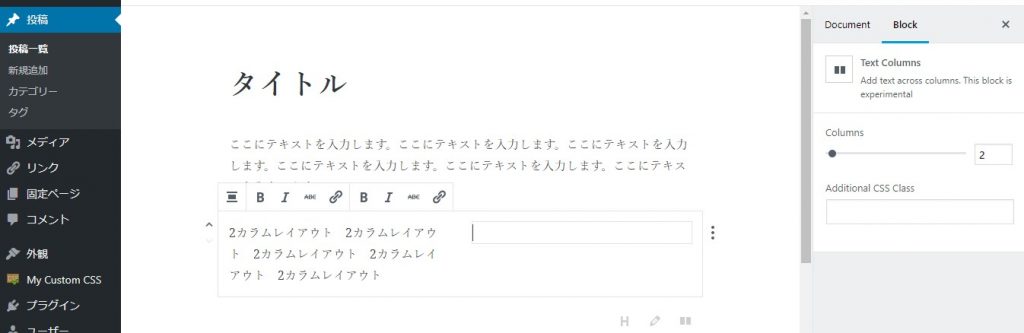
従来2カラムや3カラムレイアウトを作成する場合、CSSコーディングの知識が必要か、ショートコードを使う必要がありました。Gutenbergではブロックごとに編集を行うため、カラム設定やブロックの上下関係の変更なども文書作成しながら行うことができます。

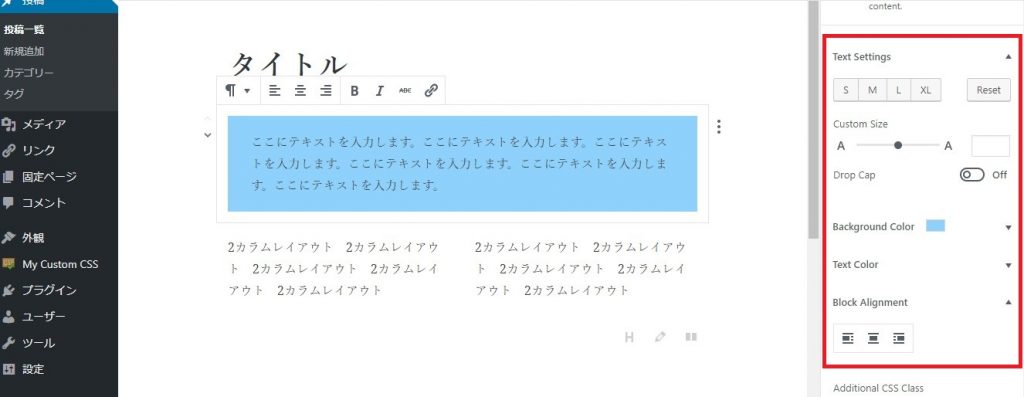
ブロックの背景色やフォントのサイズ・色なども、できあがりイメージのまま編集できます。

その他、ボタンや水平線、テーブル、コード、各種SNSの埋め込み等に対応しています。
記事が完成したら、Post Settingからカテゴリーやタグ、必要であれば予約投稿時間や愛キャッチ画像を設定して公開します。
まとめ
現状ではGutenbergが既存のテーマやプラグイン、カスタムフィールドなどに与える影響がいろいろと指摘されており、Gutenbergプラグインへの評価はあまり高くありません。しかし、実装されればHTMLコーディングやショートコードを必要とせずにリッチなレイアウトが実現でき、WordpressでのWebサイト制作やブログライティングにとって大きな進歩になるでしょう。ぜひGutenbergプラグインでその使用感を試してみてください。
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?