画像が全くないページよりも、適度に画像を入れたページの方が読みやすいし、目も惹きます。WordPressでは、ページ内に画像を挿入しやすく、表示されるときに画像を大きさも調整してくれます。
しかし、容量の大きな画像を1ページ内にたくさん埋め込んでしまうと、ページの表示が重くなってしまう原因になります。
WordPressには画像の見た目は変えずに、容量を減らしてくれる画像圧縮をしてくれるプラグインもあります。画像圧縮をすることでページの表示速度がアップします。ページの表示速度がアップすることはSEO的にもメリットがあります。
目次
EWWW Image Optimizer

EWWW Image Optimizerは、無料で枚数制限なく利用できる画像圧縮プラグインです。有料版を購入すると、さらに圧縮率が上がったり、遅延読み込みが使えたりと、さらに便利に使うことができるようになります。
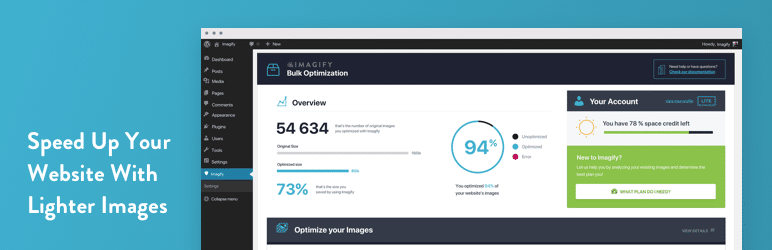
Imagify

Imagifyは、すでにサイト運営をしていて画像圧縮をしていない画像がサイト内にたくさんあるという場合でも、ワンクリックで画像圧縮をしてくれるプラグインです。オリジナル画像と圧縮後の画像を比較できるのもうれしいポイントです。
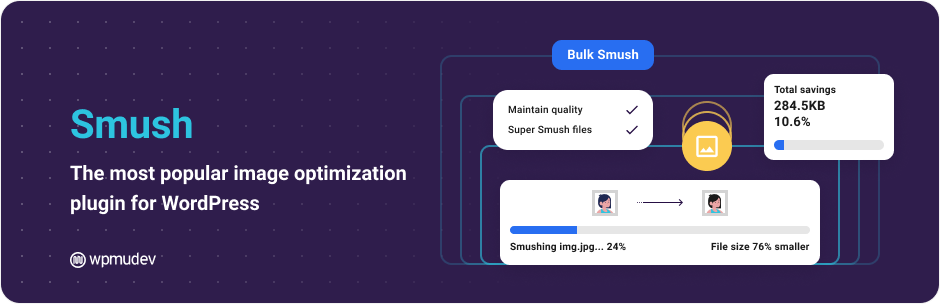
Smush – Lazy Load Images, Optimize & Compress Images

Smushは最大5Mまでの画像なら何枚でも無料で利用できるプラグインです。WordPressのメディアアップロードをしているフォルダ内の画像だけではなく、他のフォルダのがオズの圧縮にも使えるプラグインになっています。
Image optimization & Lazy Load by Optimole

Image optimization & Lazy Load by Optimoleは、画像圧縮や遅延読み込みなどを設定さえしておけば後は何も気にせずサイトの運営ができるプラグインです。圧縮した画像はOptimoleのCDN経由で表示されるので、ホームページの表示スピードを上げることができます。こちらも有料と無料のプランがありますが、画像の枚数ではなく、サイトへのアクセス回数での制限になります。無料プランでは毎月50000アクセスまで圧縮後の画像が表示され、制限を超えてしまった分は圧縮前の画像が表示されるようになります。
お気に入りのプラグインを見つけてページの表示速度アップを狙おう!
一口に画像圧縮プラグインと言っても色々なプラグインがあり、それぞれ特徴もあります。
いろいろなプラグインを比べて、お気に入りのプラグインを見つけてみてください。

メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?