今回作るもの

コード全容
とりあえずこのコードをコピペすれば動くはず。
See the Pen どんな背景でもOK! CSSで作るスタイリッシュな吹き出し by 安本彩野 (@ctdxqdpi-the-typescripter) on CodePen.
HTML
htmlは超シンプル。吹き出しを付けたい部分は “fukidashi” というクラスを付けています。
<div>
<p class="contact__text --read fukidashi">
<span>どんな背景でもOK!</span>
</p>
<p>CSSで作るスタイリッシュな吹き出し</p>
</div>CSS
活躍するプロパティ
linear-gradient
CSSでグラデーションを表現するための関数です。
通常 background-image: linear-gradient(方向, 色・パーセント, 色・パーセント, ...); という書き方をします。
- 方向:
to bottom/to right/ 角度(例:90deg)など - 色とパーセント:どこからどこまでその色が適用されるかを指定(0%~100% など)
linear-gradient を使うと、要素に画像を使わずに段階的な色の変化や、特定箇所だけが透明になるようなデザインを手軽に実装できます。
参考:1歩踏み込んでみる! CSSグラデーションのマニアックな世界
コード解説
今回の吹き出しデザインの大きな特徴は、::before で作る「間が透明なライン」です。
通常、要素に線を付けるときは border を使うことが多いのですが、border だと線全体に単色の境界線しか設定できません。
「ラインの途中で透明にしたい」「しま模様のように一部が抜けて背景が見えるようにしたい」という場合には、border だけでは実現が難しいです。
そこで活躍するのがlinear-gradient です。::before にグラデーションを背景として設定し、指定した部分だけを透明(transparent)にすることで、背景が見える「抜け」のある線を作っています。
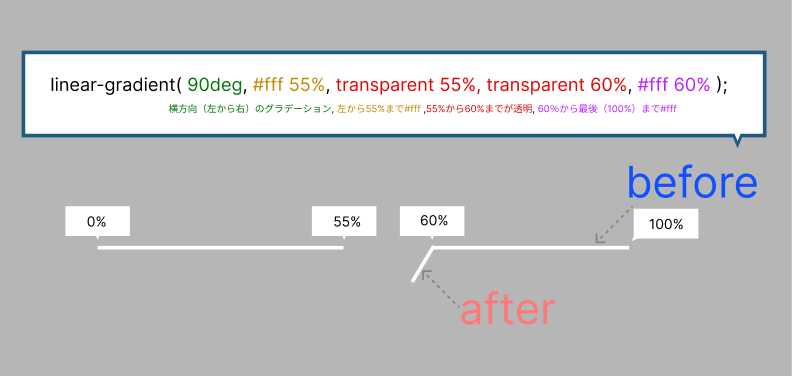
background-image: linear-gradient(90deg, #fff 55%, transparent 55%, transparent 60%, #fff 60%);日本語に訳すと以下のような感じです。
横方向(左から右)のグラデーション, 左から55%まで#fff ,55%から60%までが透明, 60%から最後(100%)まで#fff
図にしてみたので、併せてご確認ください。

afterは、斜めの短い線をいい感じのポジションに配置するだけなので、コードをご確認いただければわかると思います。
まとめ
今回は、linear-gradientでスタイリッシュな吹き出しを作る方法をご紹介しました。
border だけではどうしても単調になりがちな線の表現ですが、::before と linear-gradient を組み合わせることで、
「一部が透明で、背景が透けるライン」 を簡単に実装できます。
ぜひほかの角度や色を試してみて、オリジナルのデザインも作ってみてください!
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?