Webデザインは、情報を分かりやすく魅力的に伝えることが求められます。いくら良い文章でおしゃれなデザインでも文字が読みづらかったら読む気がおきませんよね。
可読性、判読性、視認性はデザインの基盤となり、ユーザーエクスペリエンス(UX)やユーザーインターフェース(UI)の質を向上させる要素でもあります。今回は、これらの要素に焦点を当て、その重要性や意識するポイントをお伝えします。
目次
可読性、判読性、視認性の違い
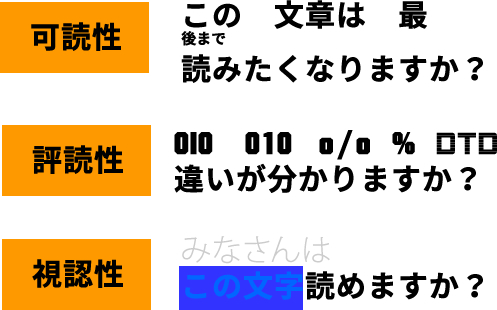
可読性、判読性、視認性の違いを簡単に説明します。可読性はテキストが読みすいかどうかを指し、判読性は文字が正しく認識できるかどうかを示します。視認性はデザイン全体がユーザーにとって見やすいかどうかです。
可読性=最後まで読みやすいか
判読性=認識や区別ができるか
視認性=ぱっと見で情報が目に入るか

人によって見え方が違うことを意識する
意識するポイントは、自分の視点だけでなくユーザーの視点も考慮に入れることです。見え方や感じ方は人それぞれ異なりますので、色やコントラストの判別、視力などの違いを知りターゲットユーザーに合わせたデザイン制作が必要です。
使ってはいけない色や組み合わせを意識する
色は可読性や視認性に大きな影響を与えます。特に避けるべきなのが、低コントラストな色合いや相反する色の組み合わせです。背景と文字の色の対比が不足していると文字が見えづらくなります。例えば、蛍光色同士や淡い色同士の組み合わせは避け、文字と背景のコントラストを確保するなどが挙げられます。
文字の大きさとレイアウトを意識する
文字の大きさはテキストの読みやすさに直結します。小さ過ぎても大き過ぎても読みづらくなります。また、段落や見出しに適切な階層構造を持たせることで、情報の整理が行われ、ユーザーは重要なポイントを見逃さずに済みます。
可読性の高いフォントや装飾を選択する
フォントの選択や文字の装飾も可読性に直結します。クリアで読みやすいフォントを選ぶことが必要であり、特にWebデザインでは、適度な行間や文字間隔を保つことが重要です。また、無駄な装飾や過度なデザインは、ユーザーにとって余計な情報となり、可読性を低下させる可能性があります。
様々なメディアを想定してチェックする
様々なデバイスやブラウザ、画面サイズに対応できるようにデザインを検証することも重要です。特に、レスポンシブデザインの場合はCSSが予期せぬ方向に働いて、文字の大きさや文字間隔が思っていたものと違う事もありますので注意が必要です。
まとめ
可読性、判読性、視認性を上げるには、デザインのスタンダードを把握し、色やフォント、文字の大きさなどの要素において適切な区別を意識すること、更に、ユーザーの多様性を考慮してデザインを行うことです。これらの作業と慎重なチェックを行い、ユーザーに気持ちよく読んでもらえるWebデザインを追求しましょう。