ブロックエディタを使って記事を書いているとき、どのような方法で見出しやリストなどを表示させていますか?
多くの方は右側に出てくる「+」ボタンをクリックしてそこから見出しを選び、見出しレベルを選ぶ…という方法で表示させているのではないでしょうか。

今回は、この「+」ボタンを使わずに、もっと早く見出しやリストを表示させる方法をご紹介します!
それが、Markdown記法というものです。
※クラシックエディタの方は、デフォルトでは対応していませんのでMarkdownに対応させるためのプラグインをインストールしてからやってみてください!
目次
Markdown(マークダウン)記法
Markdown記法とは、マークアップ言語のひとつです。
マークアップ言語で代表的なものはHTMLですね。WordPressのエディタ上でもHTMLは記述できますが、タグで囲ったりする必要があるので少し手間がかかります。
自動補完機能もないですしね…
そこで、HTMLより手軽に、特定の記号を使って、段落や見出しなどの構造を示すことができるようにするために生まれたのがMarkdown記法です。
Markdownを使うとこうなる
h2を表示させたい場合
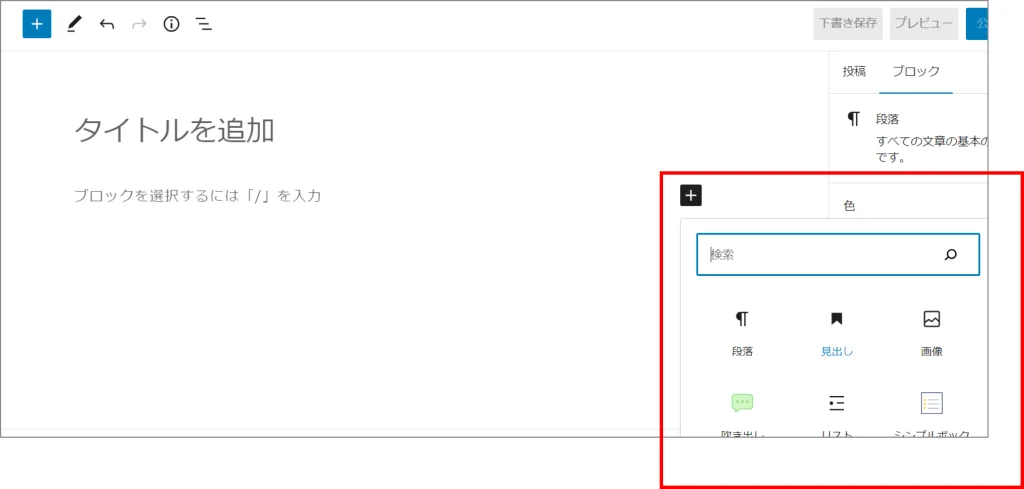
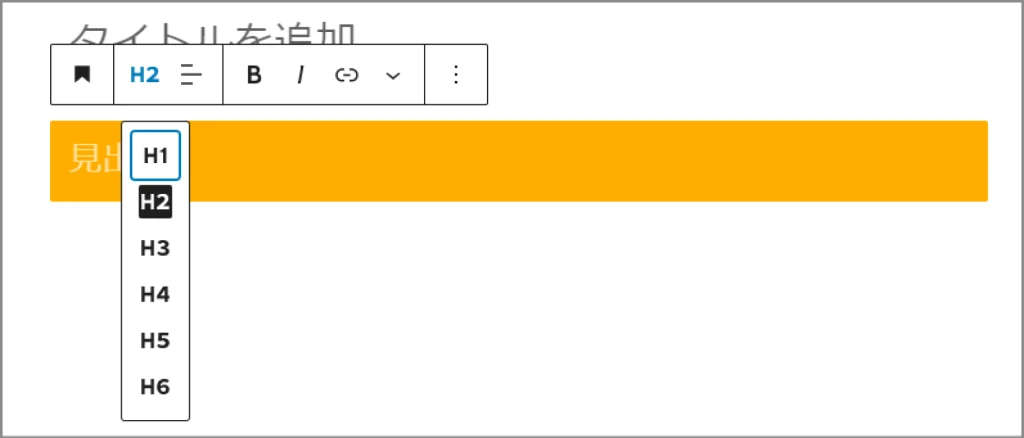
+ボタンでの表示のさせ方
- +ボタンをクリックする
- 「見出し」をクリックする
- 「見出し」の項目の中から見出しレベルを選択する(おそらく見出し2はデフォルトですが…)
- 見出し2が表示される

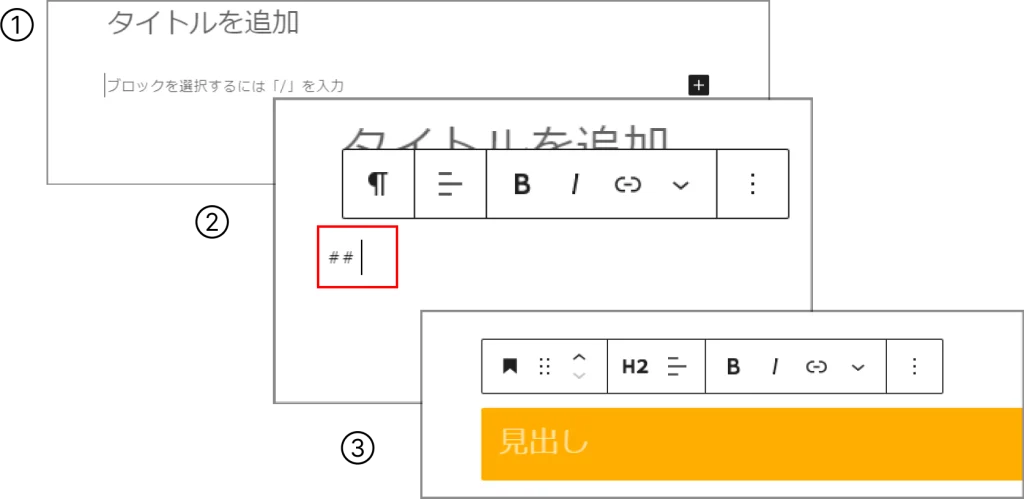
Markdownでの表示のさせ方
- 本文エリアにカーソルがあるか確認し、「##」 と 「 」(半角スペース)を入力
- そのままスペースキーを押す
- 見出し2が表示される

文章で手順だけを見るとそんなに変わっていないように見えますが、実際にやってみればその早さがわかるはず!
Markdownの記法一覧(よく使いそうなもの)
ここからはWordPressで記事を書くときによく使いそうな機能をMarkdown記法でご紹介します。
なお、テーマによってデザインは変化しますのでここでは一例をご紹介いたします。
見出し
先ほどの例でもご紹介した見出しタグは、「#」と「 」(半角スペース)で表示できます。
見出しタグはh1〜h6までありますが、数字の数に合わせて#の数が増えていきます。
| # | 見出し1 |
| ## | 見出し2 |
| ### | 見出し3 |
| #### | 見出し4 |
| ##### | 見出し5 |
| ###### | 見出し6 |
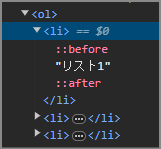
リスト(番号付き)
| Markdown例 | 結果 |
| 1. リスト1 2. リスト2 3. リスト3 | 1. リスト1* 2. リスト2 3. リスト3 |
*…見た目はいませんが、きちんとリストとして生成されます。

リスト(番号なし)
| Markdown例 | 結果 |
| – リスト1 – リスト2 – リスト3 | ・ リスト1 ・ リスト2 ・ リスト3 |
リンク
引用
| Markdown例 | 結果 |
| > 引用です。 | 下に表示↓ |

水平線
| Markdown例 | 結果 |
| — *** (3つ以上のハイフン、アスタリスクを記述) | 下に表示↓ |
まとめ
いかがでしたでしょうか。
Markdownの記述はこれ以外にもまだまだありますので、よかったら「Markdown チートシート」などで検索してみてくださいね!
ちなみにクラシックエディタでMarkdownを使う方法もありますが、そちらはプラグインを使用する必要がありますので、クラシックエディタの方はプラグインを検索してみてください!
メルマガ登録で、最新情報をキャッチ!
WordPressの使いこなし術、プラグインの活用法、トラブル対策など、サイト運営に役立つ情報を月1でお届けしています。
「知らなかった…!」では済まされない大切なポイントを、今すぐチェックしませんか?